Manual Sale Tag installation
Before you customize your theme, it's a good idea to duplicate your theme.
If you're not familiar with theme editing click on the following link for more information.
Choose your theme
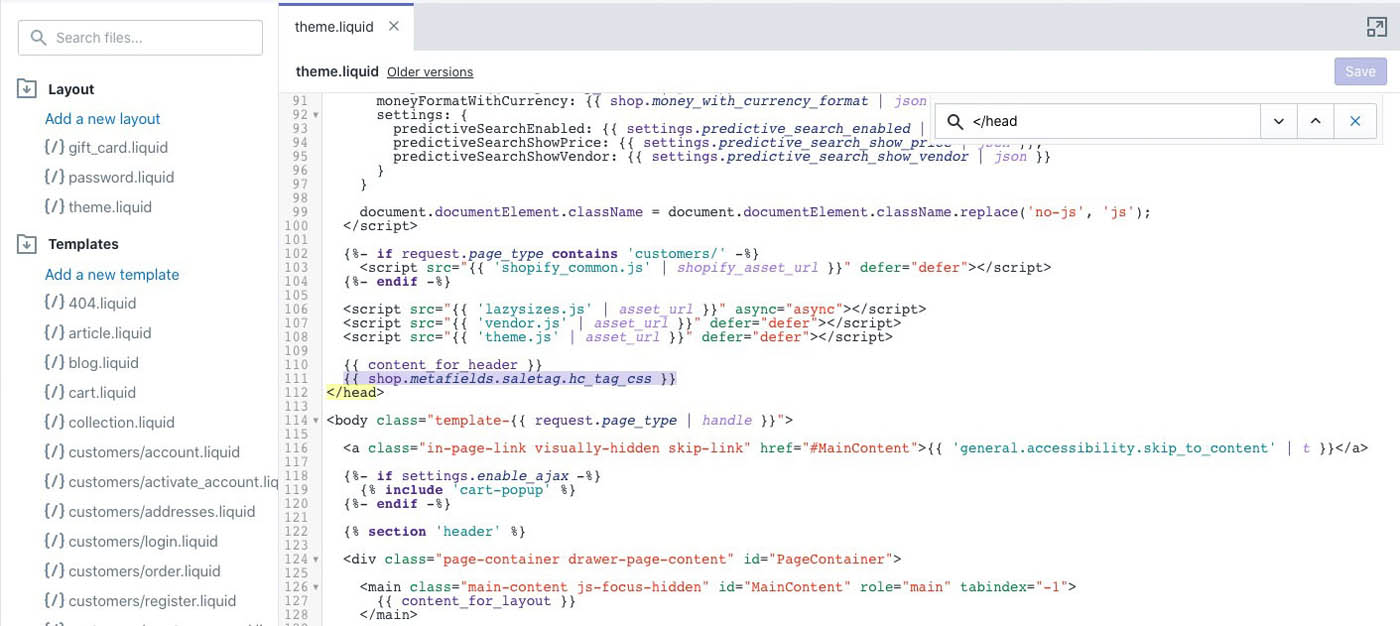
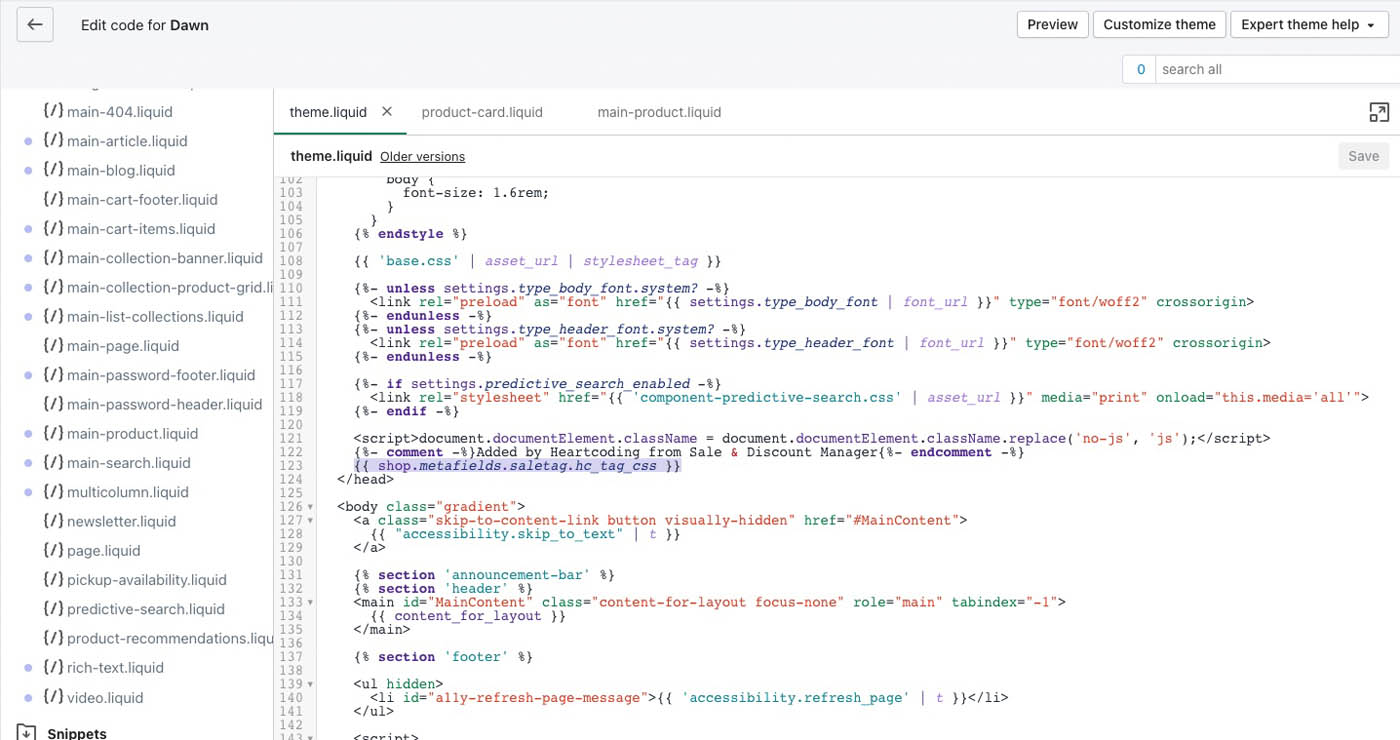
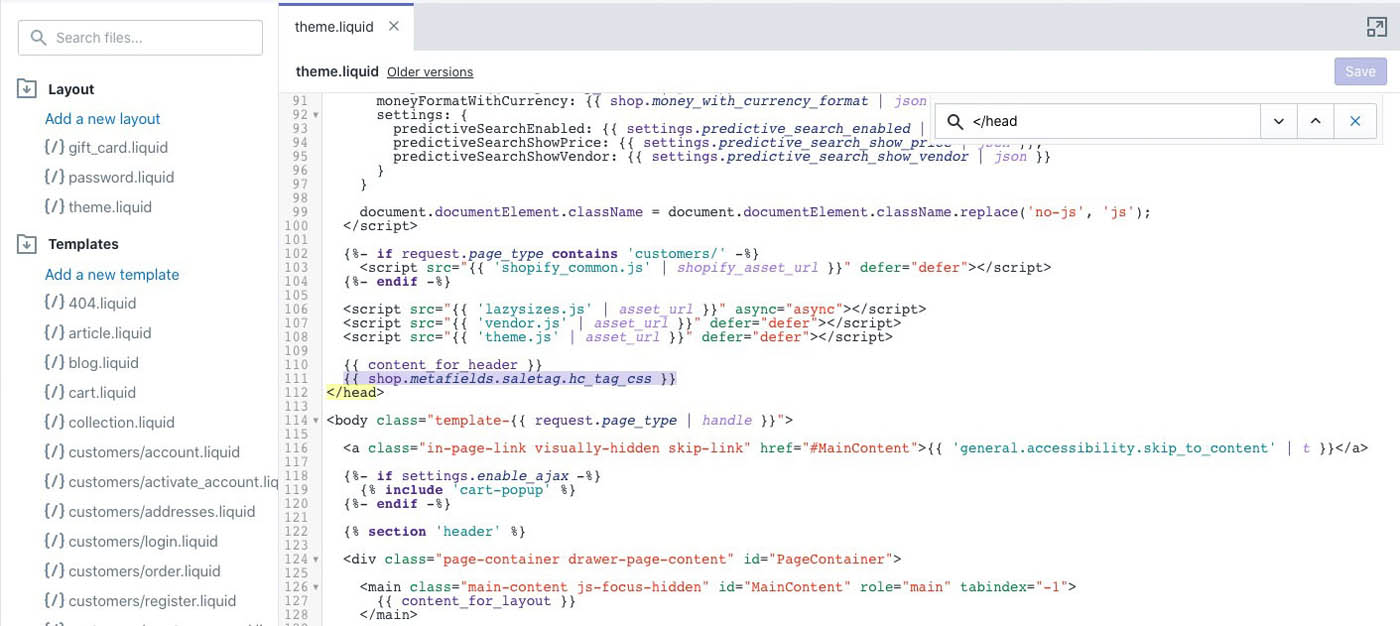
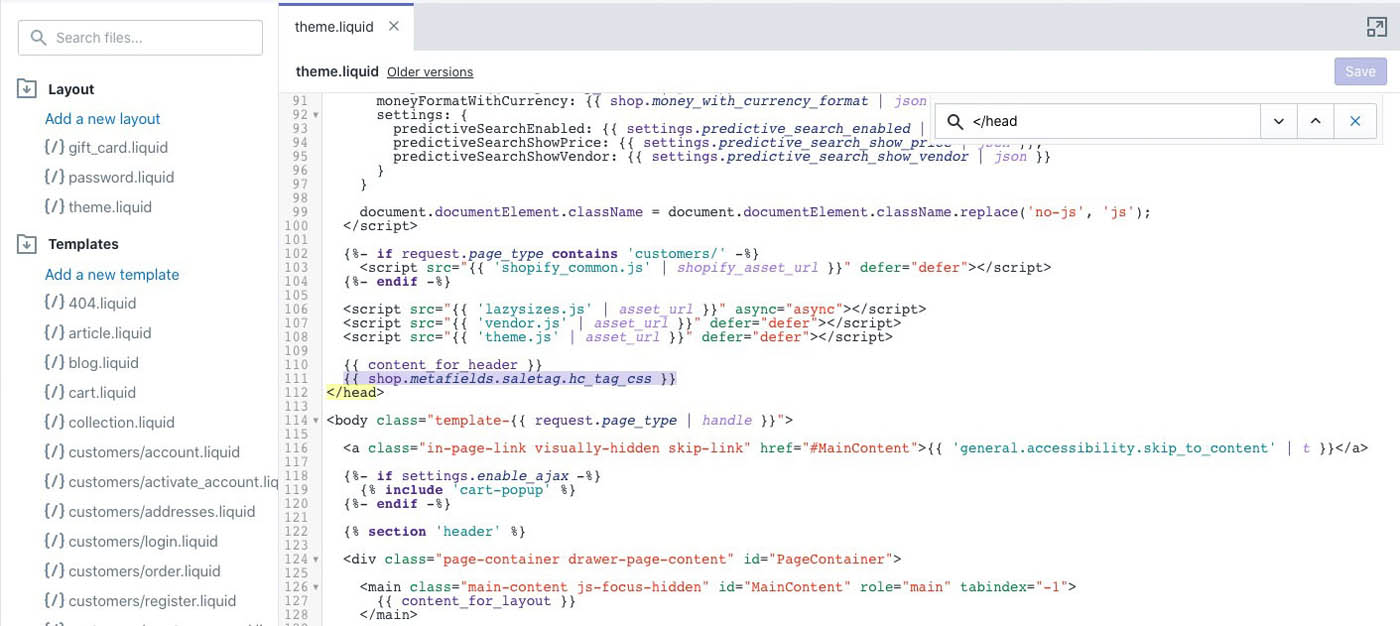
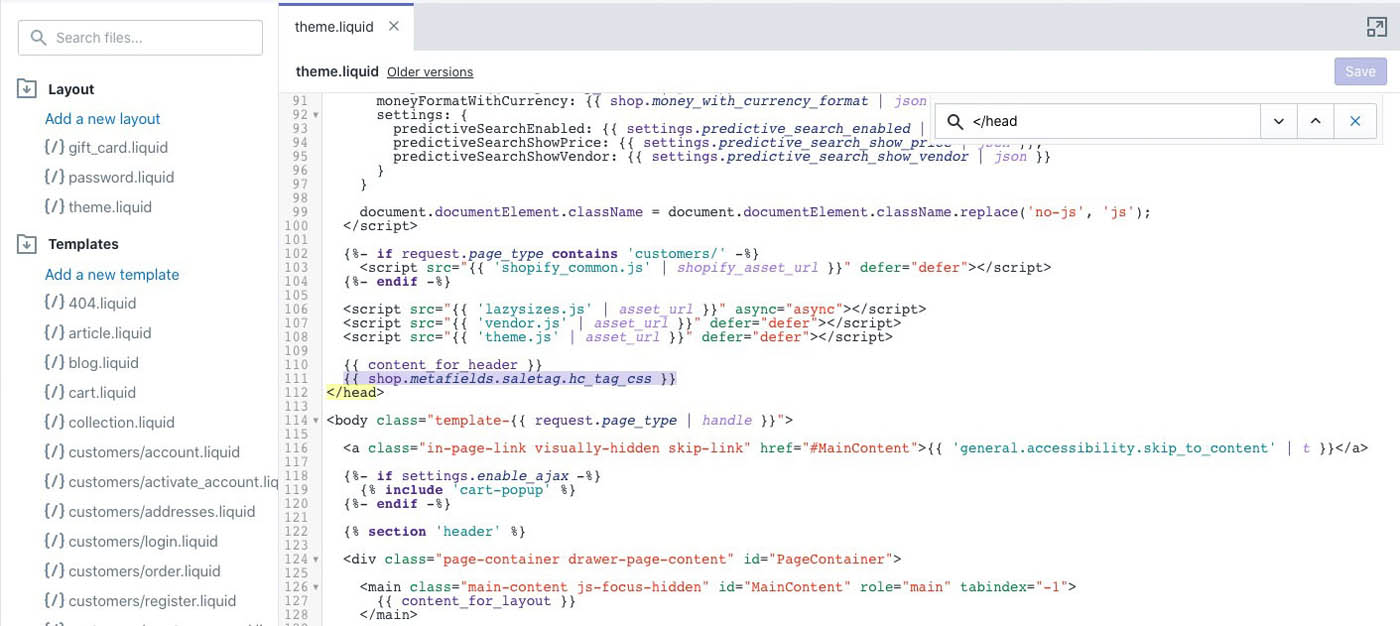
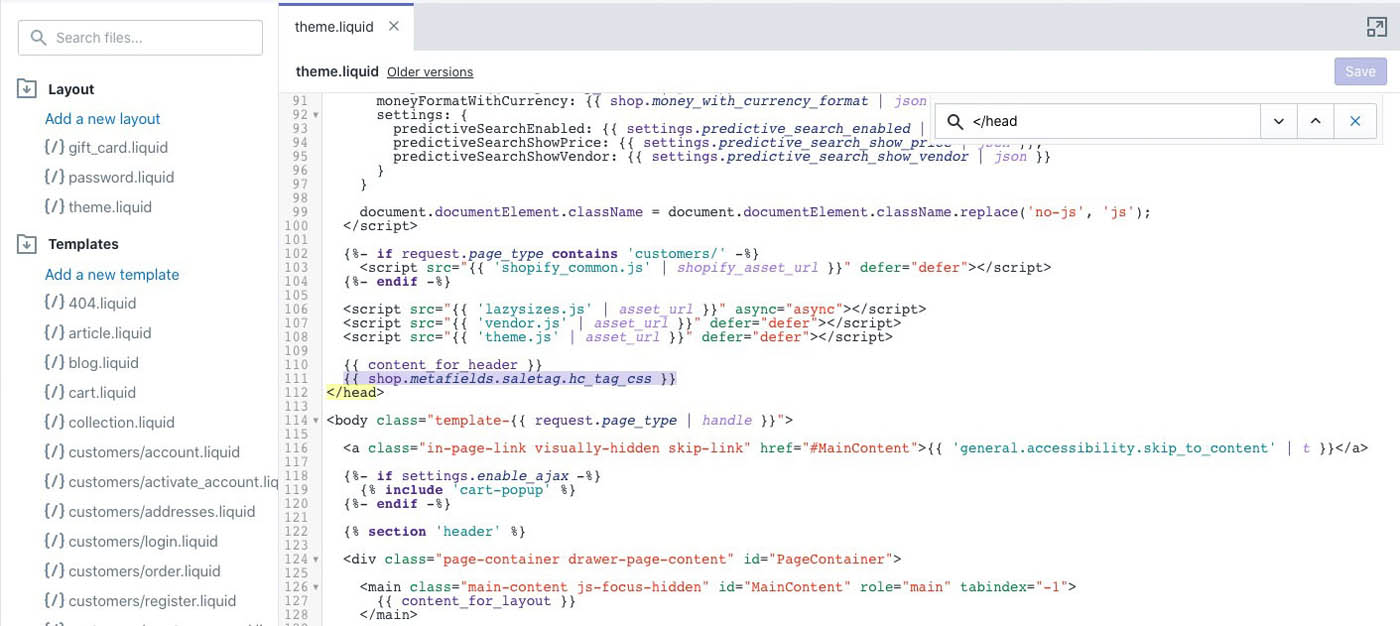
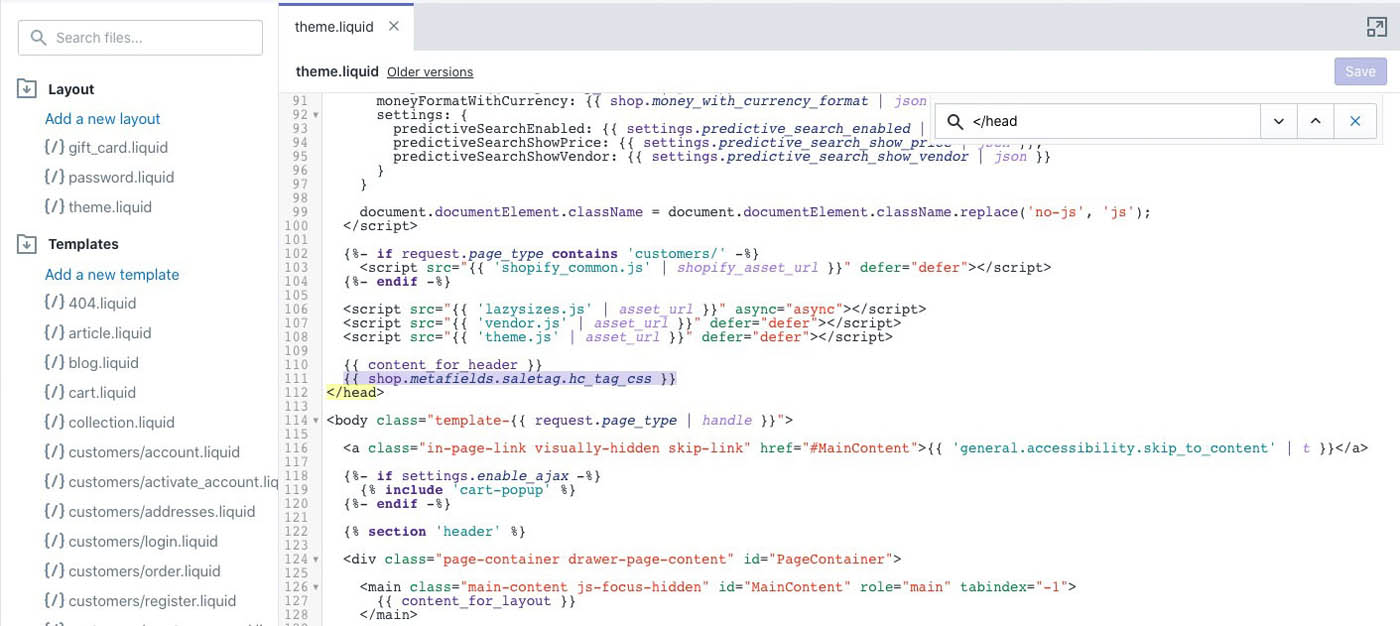
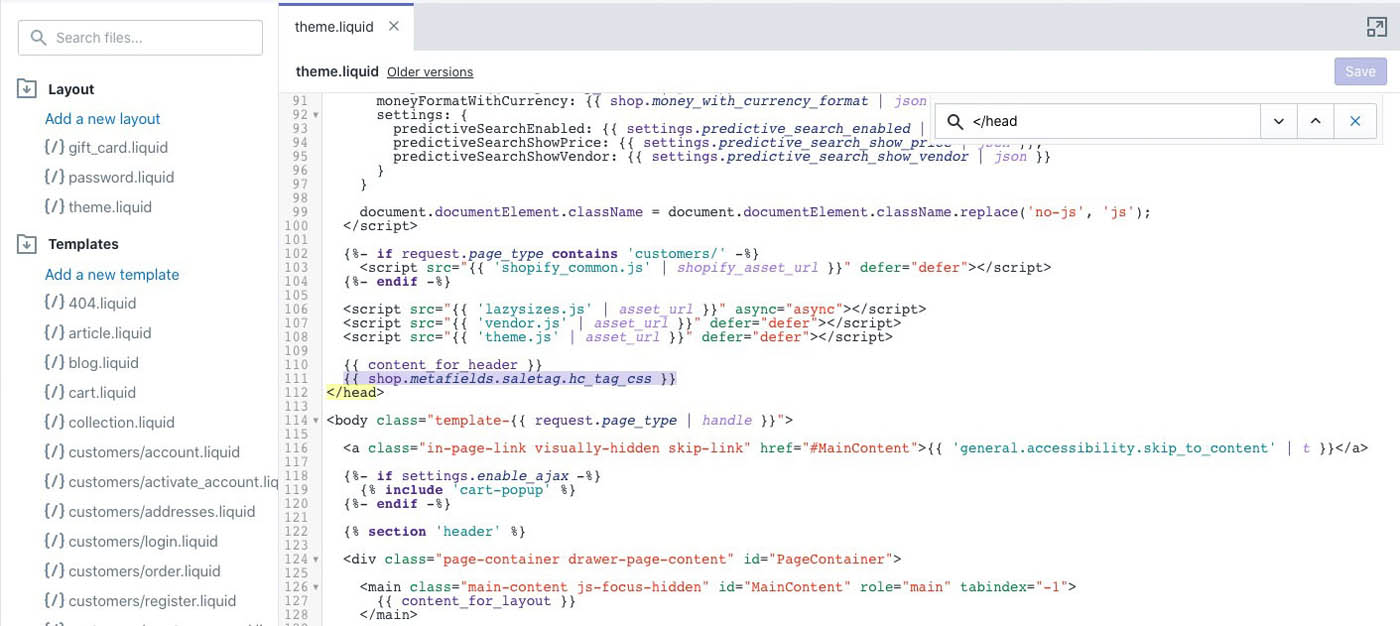
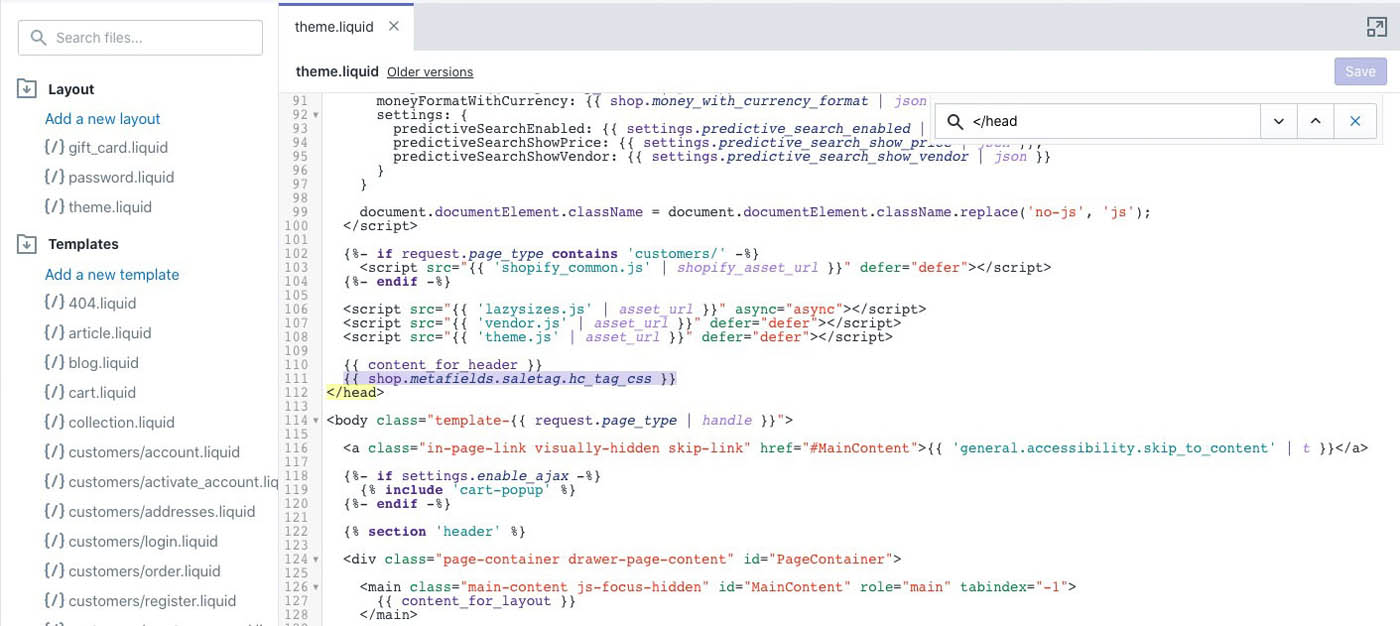
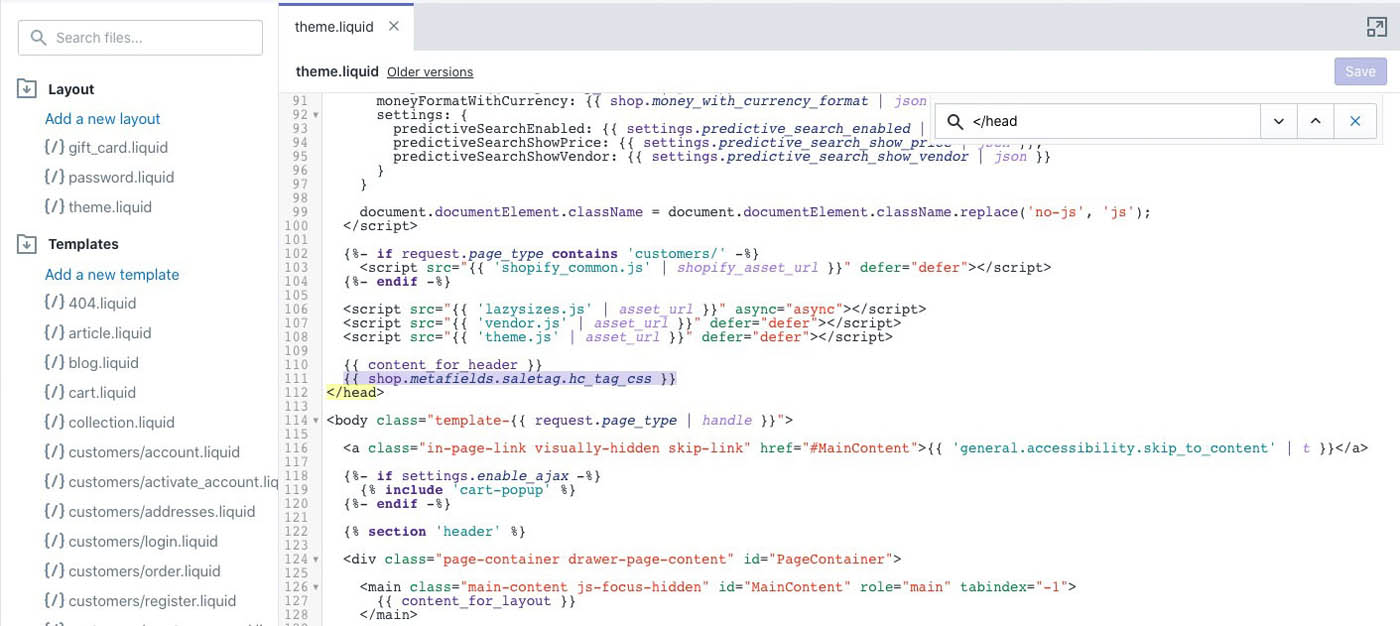
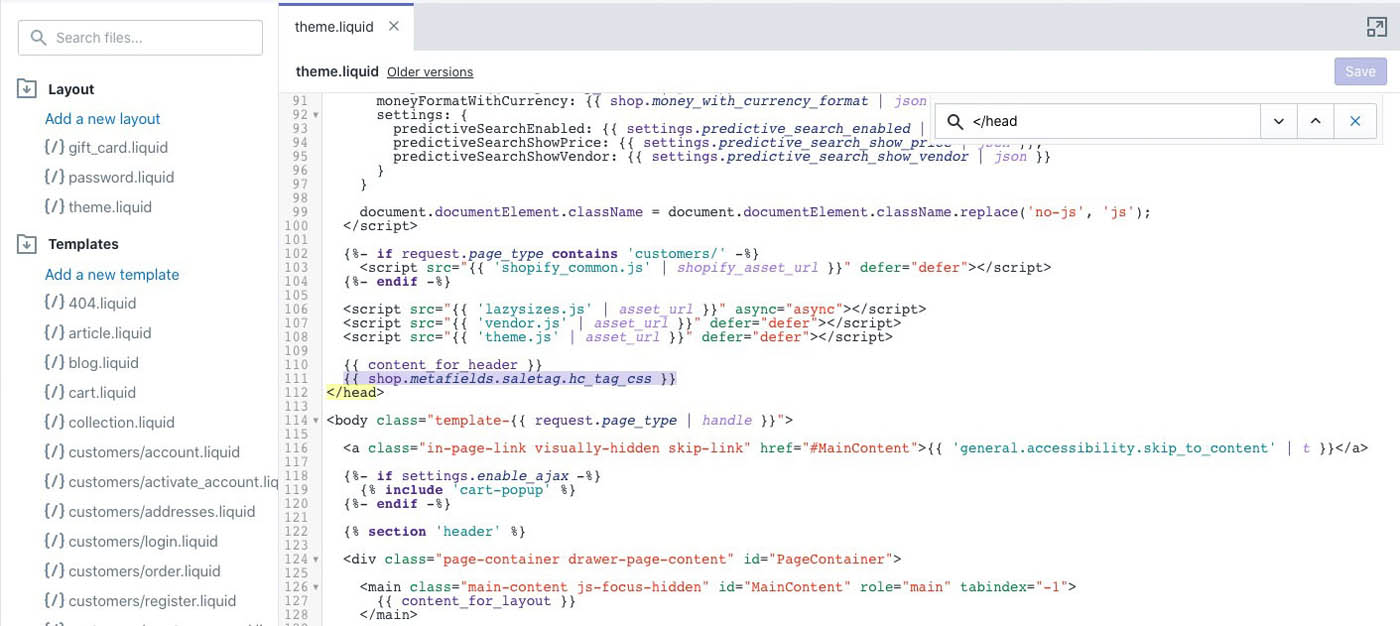
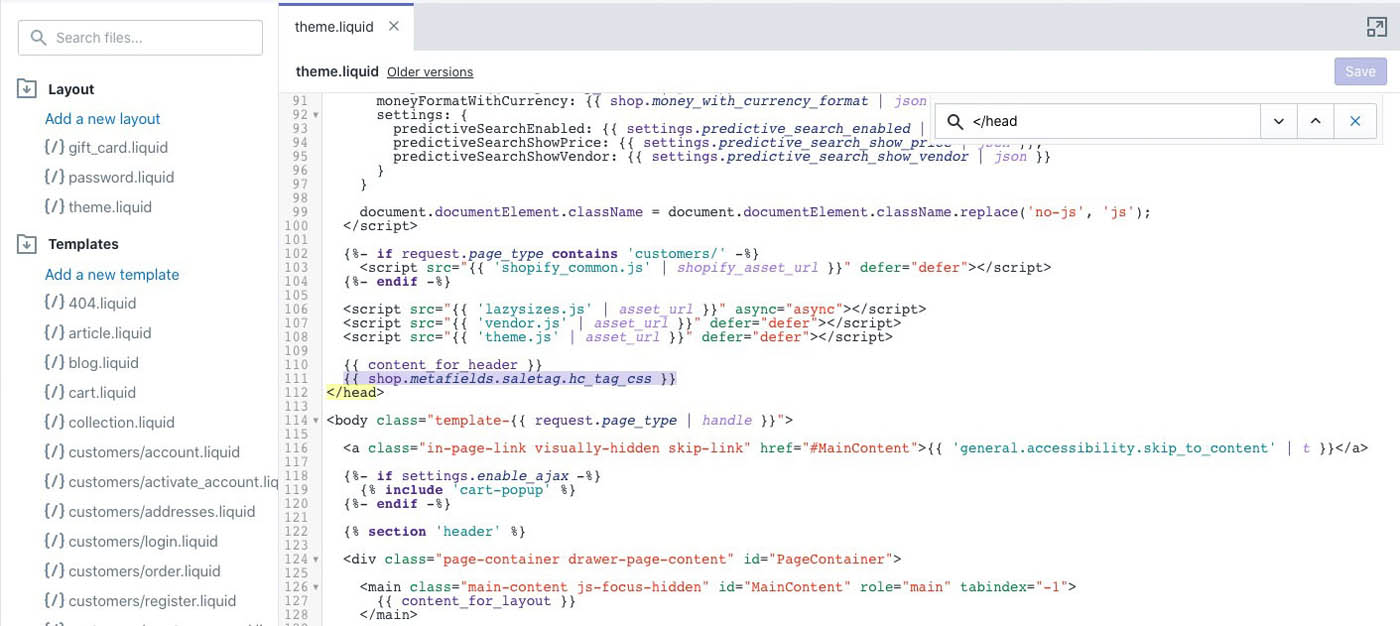
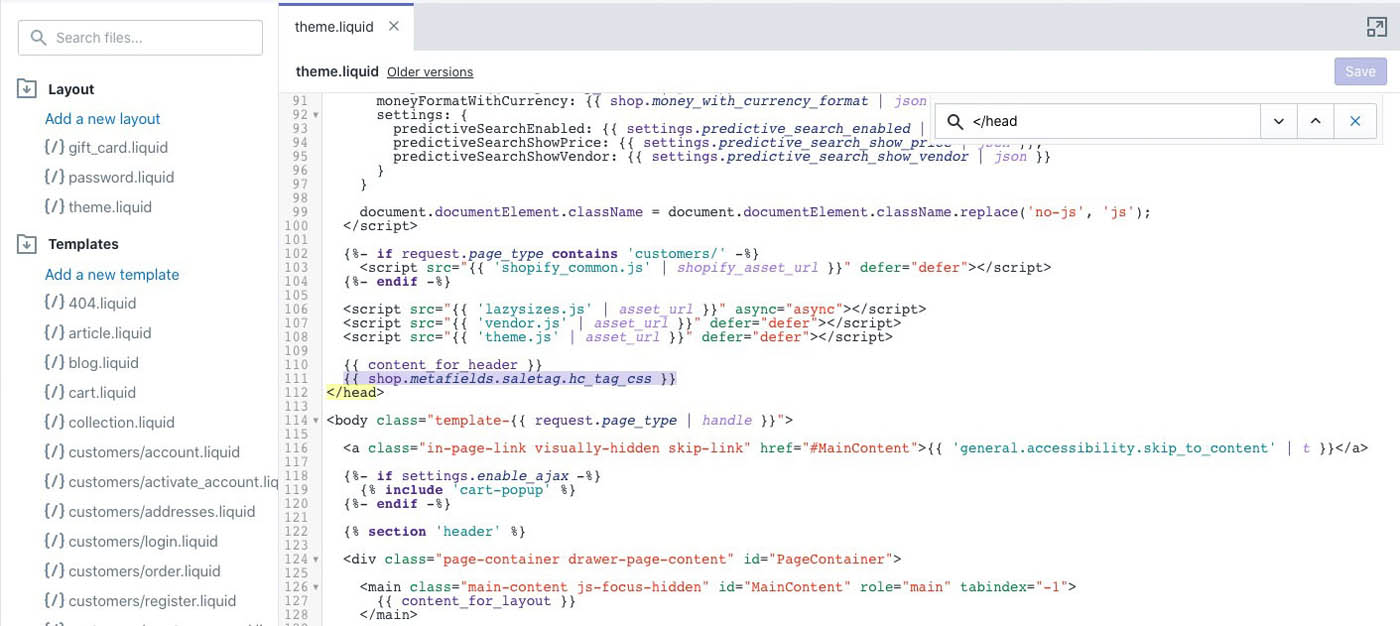
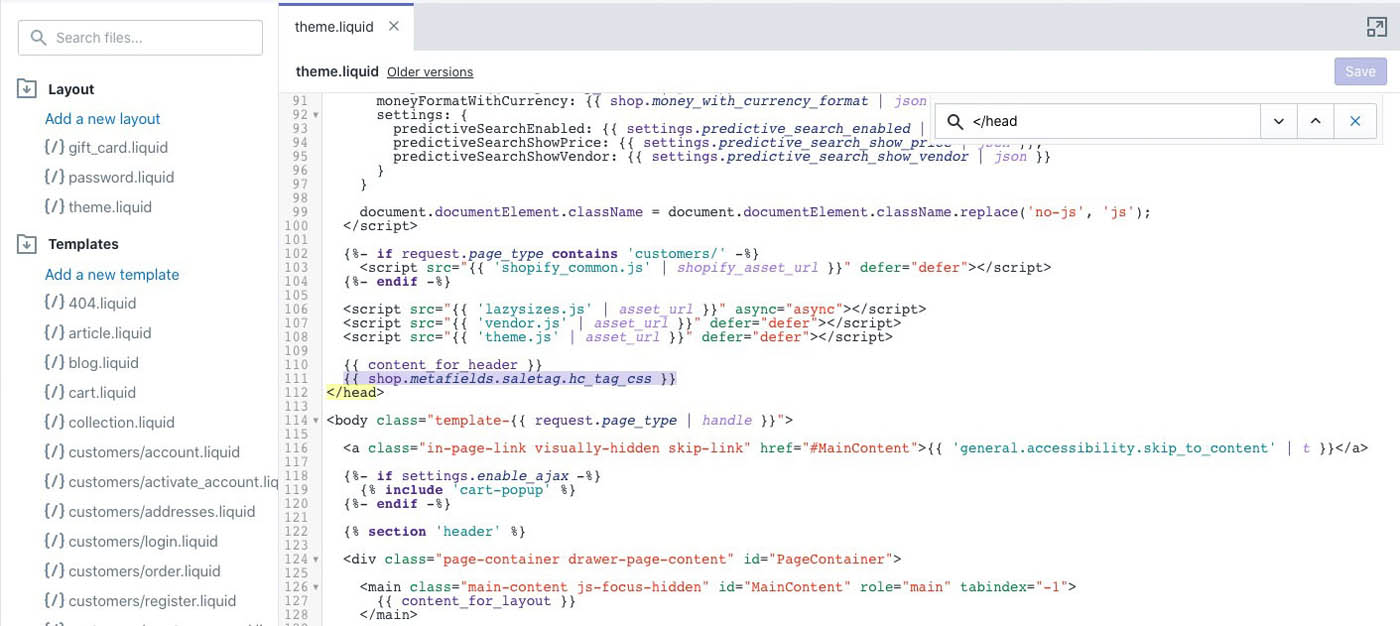
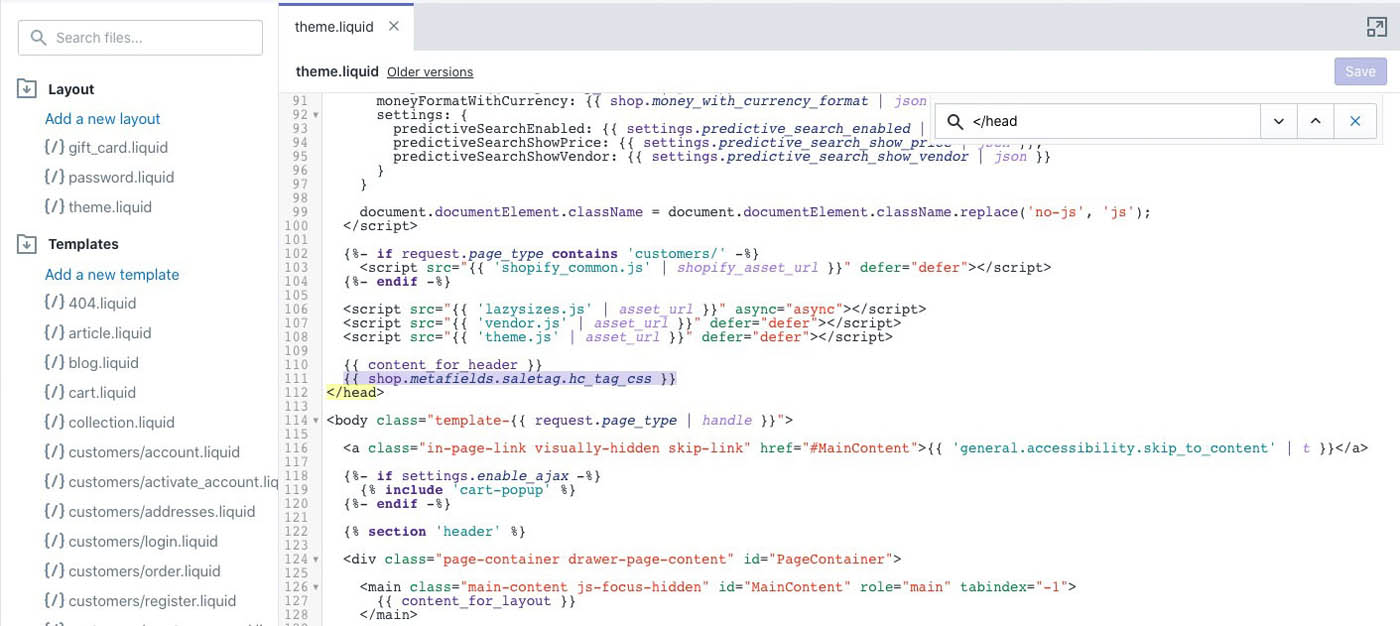
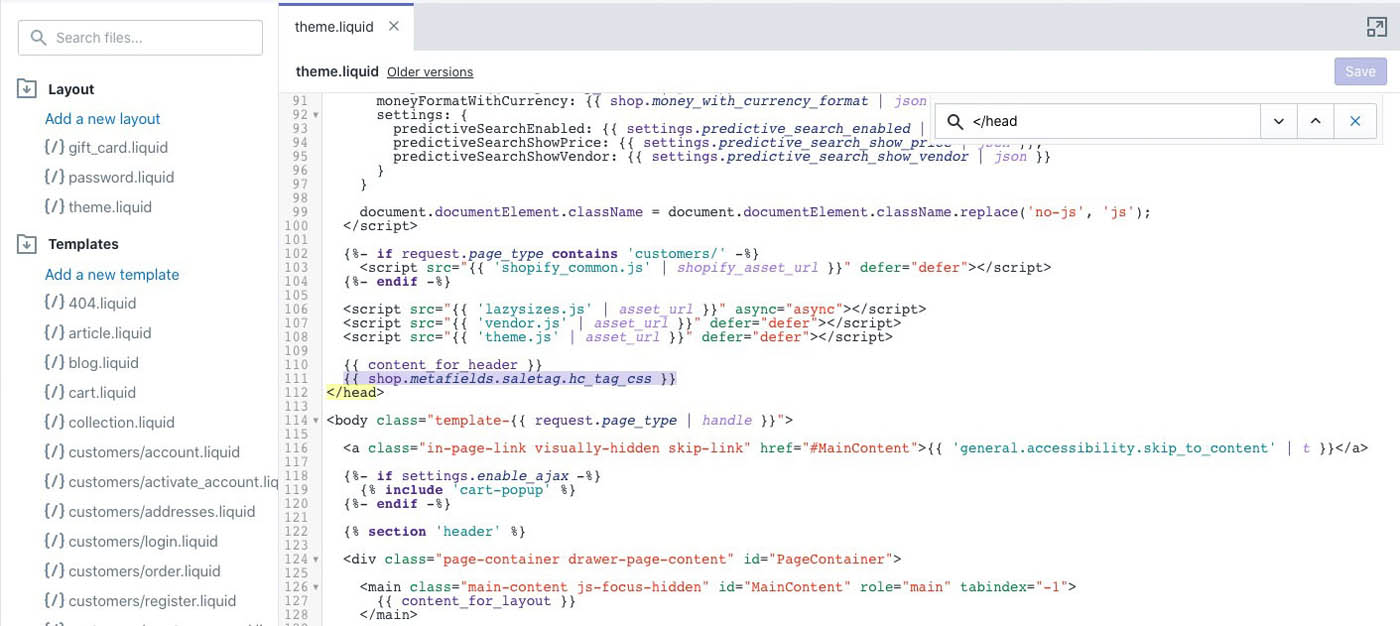
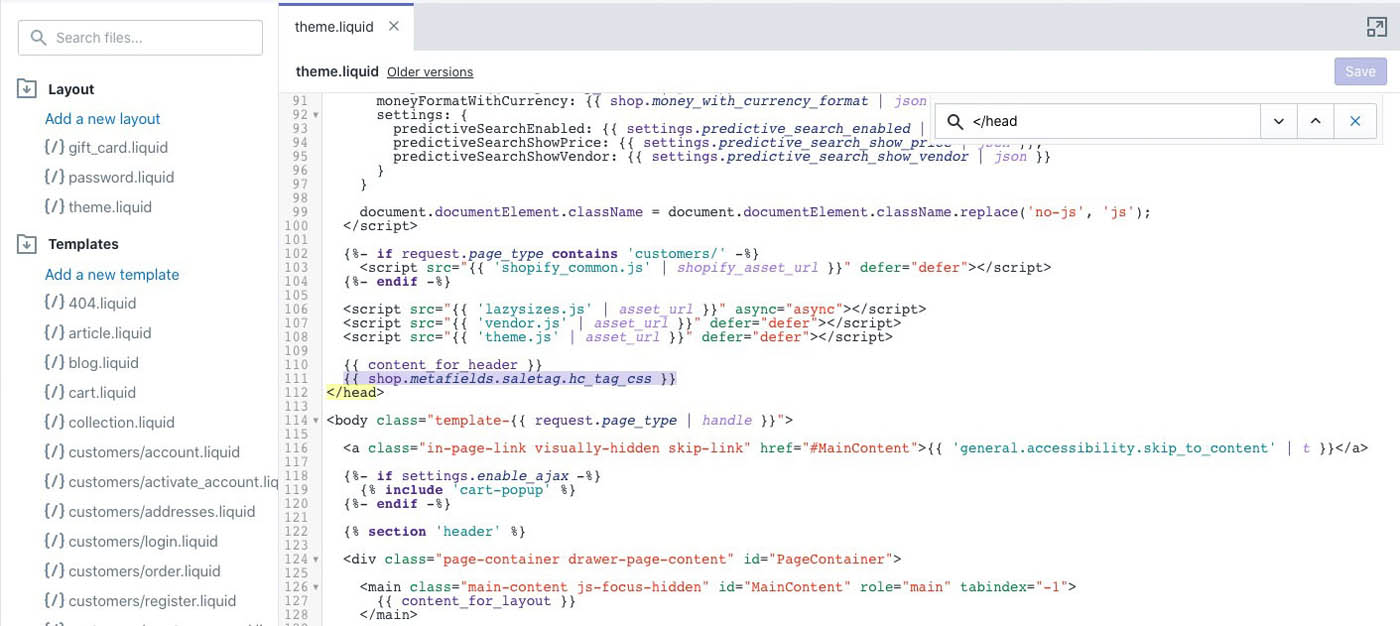
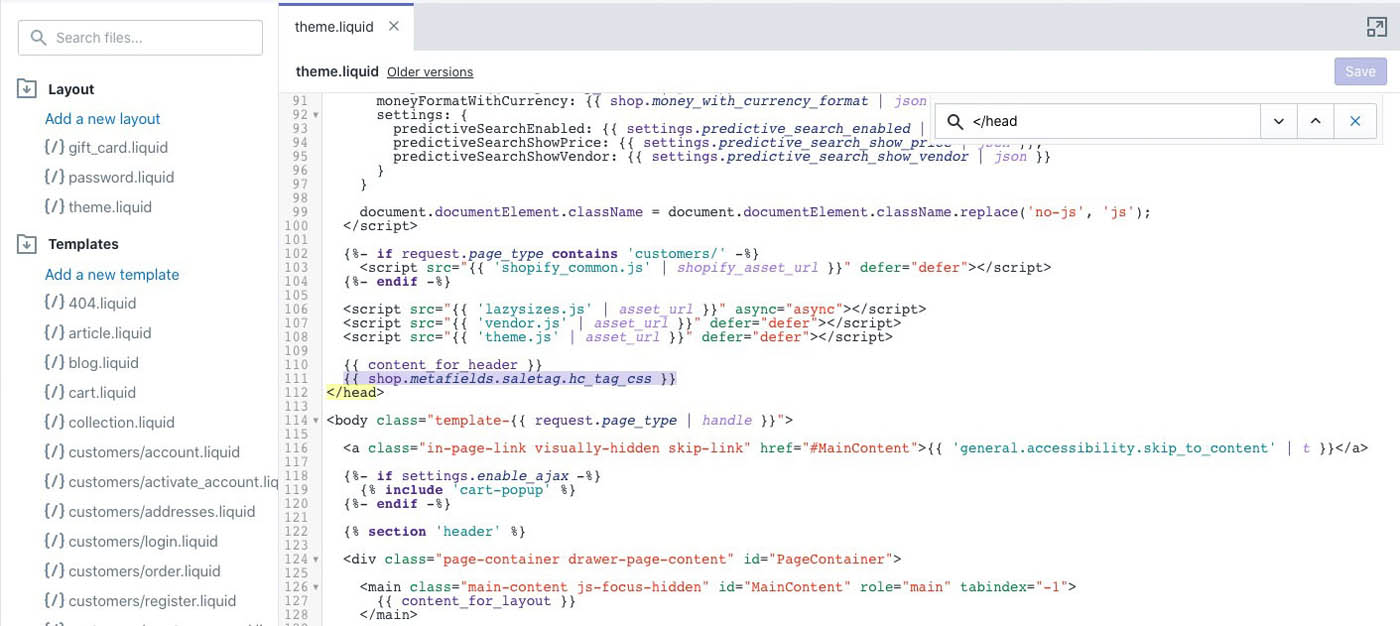
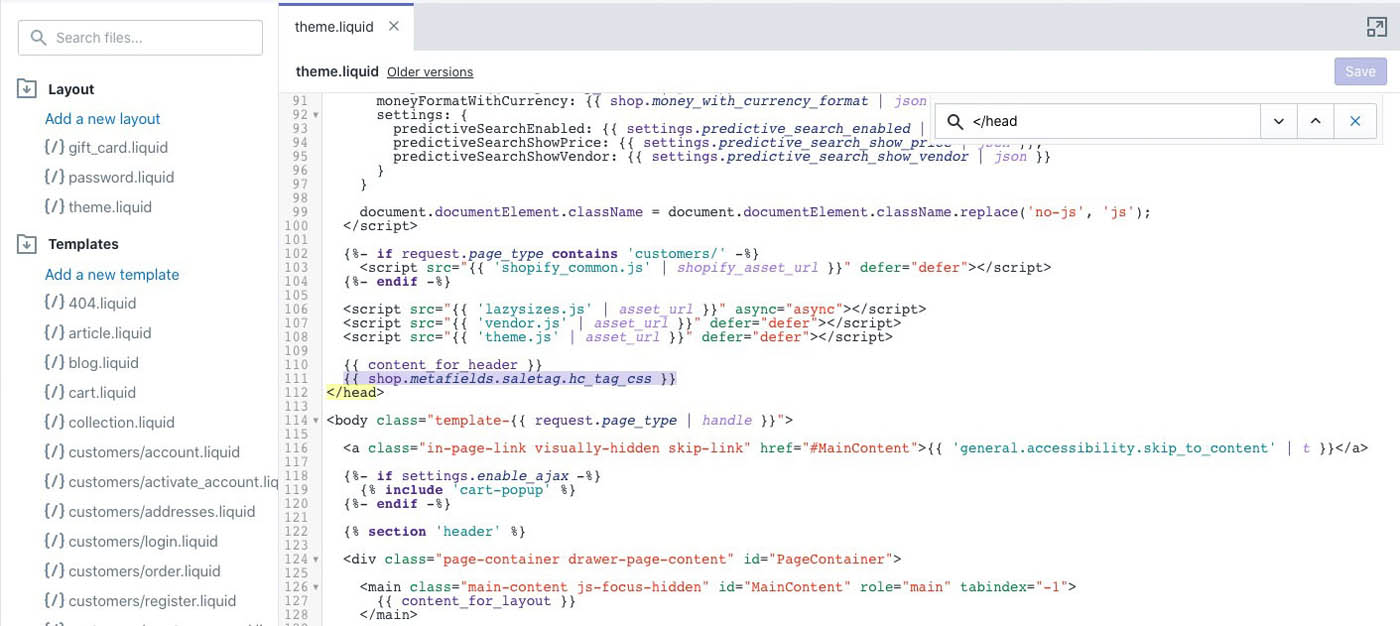
1. Edit the theme.liquid file and add the following code snippet just before the closing </head> tag
{{ shop.metafields.saletag.hc_tag_css }}

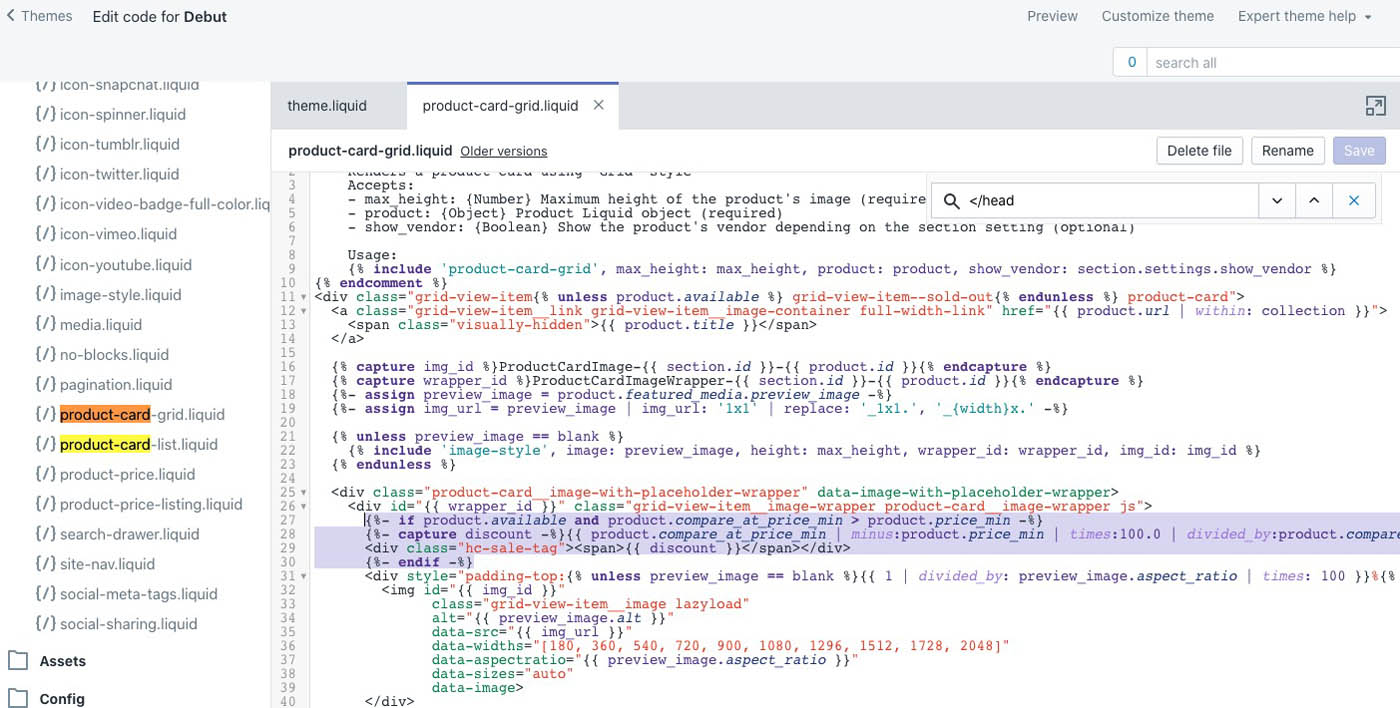
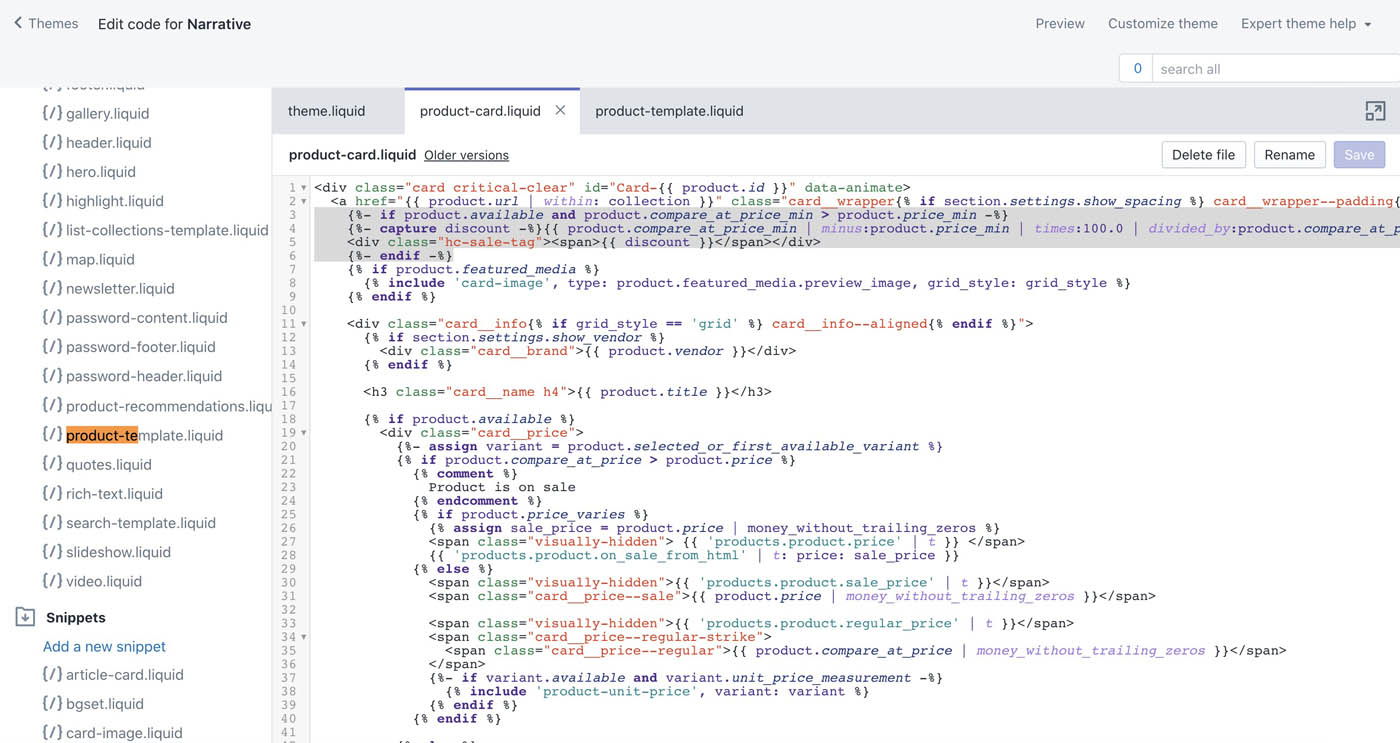
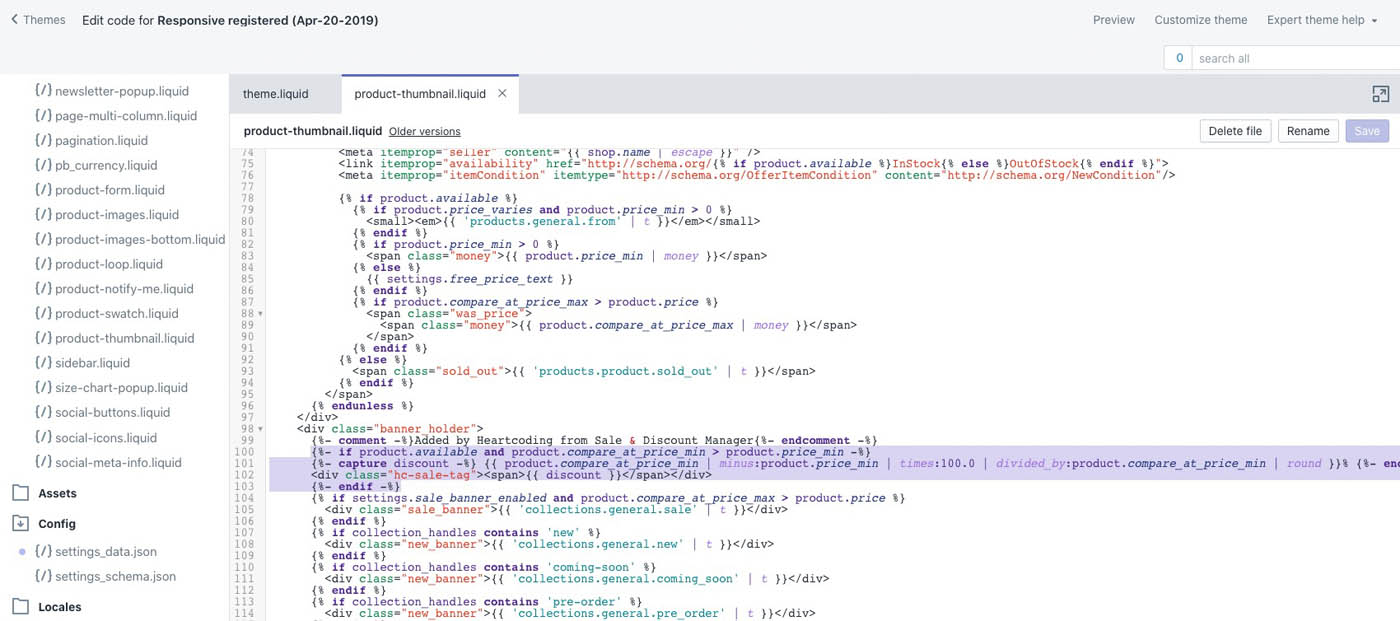
2. Edit the product-card-grid.liquid file and add the following code snippet. Usually on line:27
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div class="hc-sale-tag"><span>{{ discount }}%</span></div>
{%- endif -%}

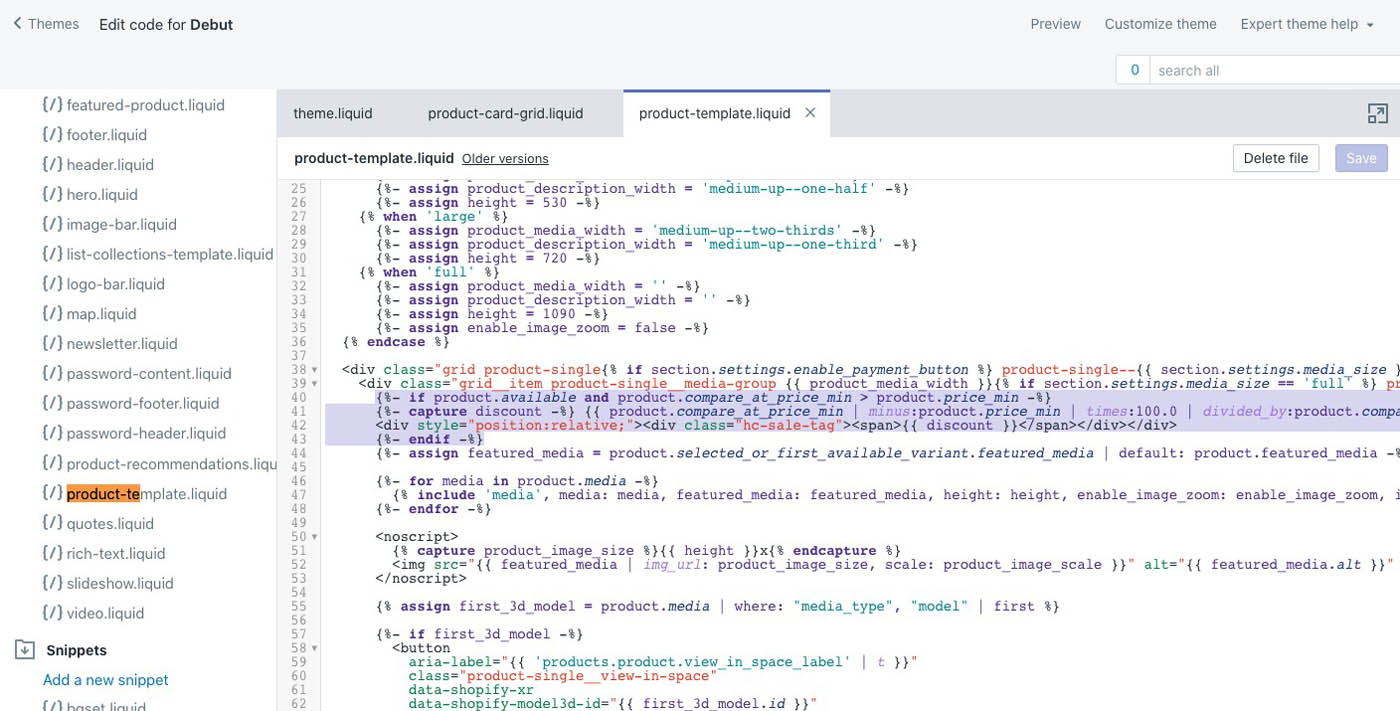
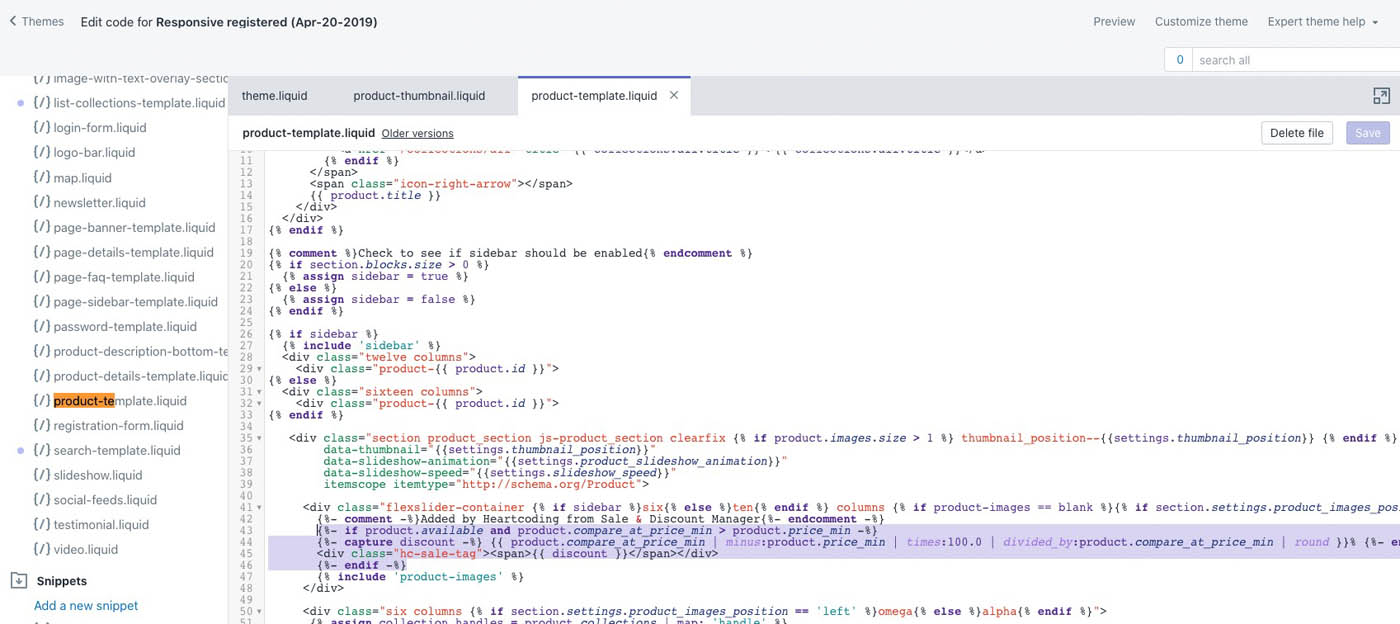
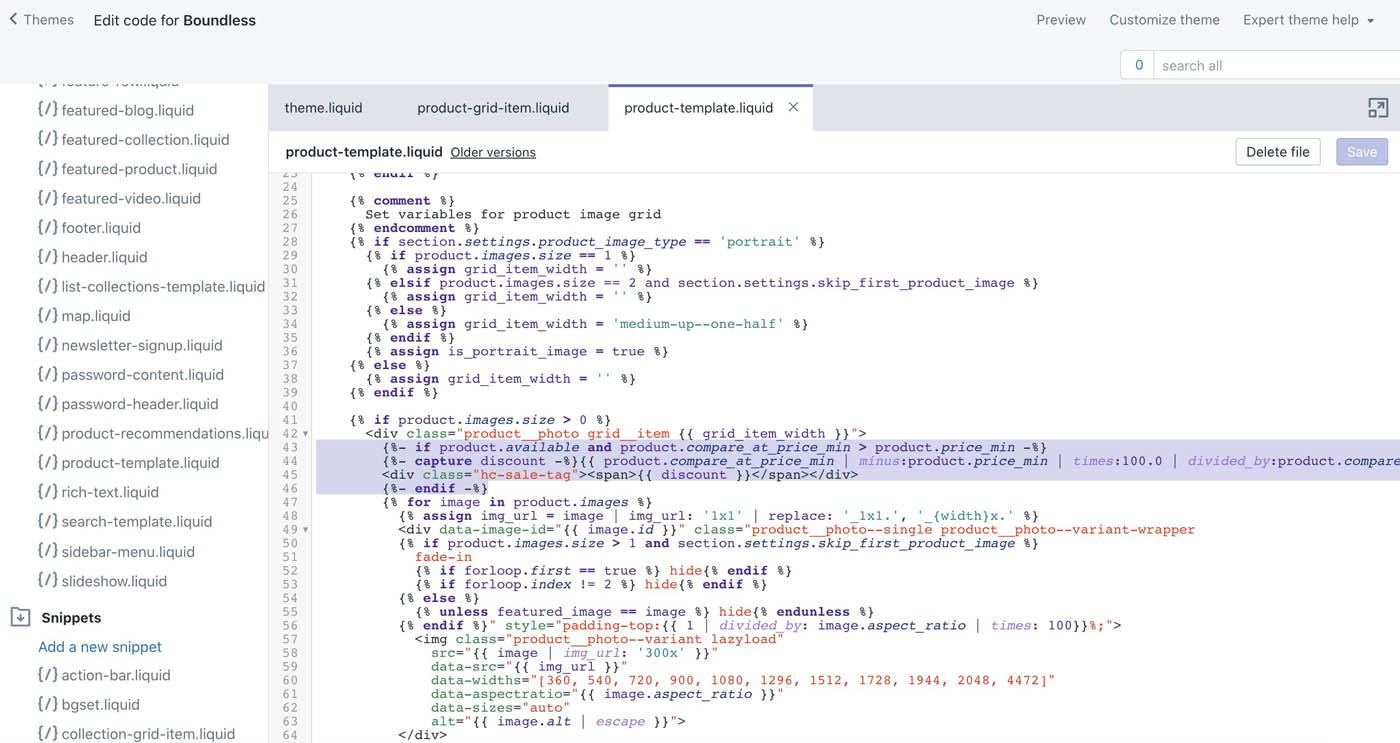
3. Edit the product-template.liquid file and add the following code snippet. Usually on line:40
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div style="position:relative;"><div class="hc-sale-tag"><span>{{ discount }}%</span></div></div>
{%- endif -%}

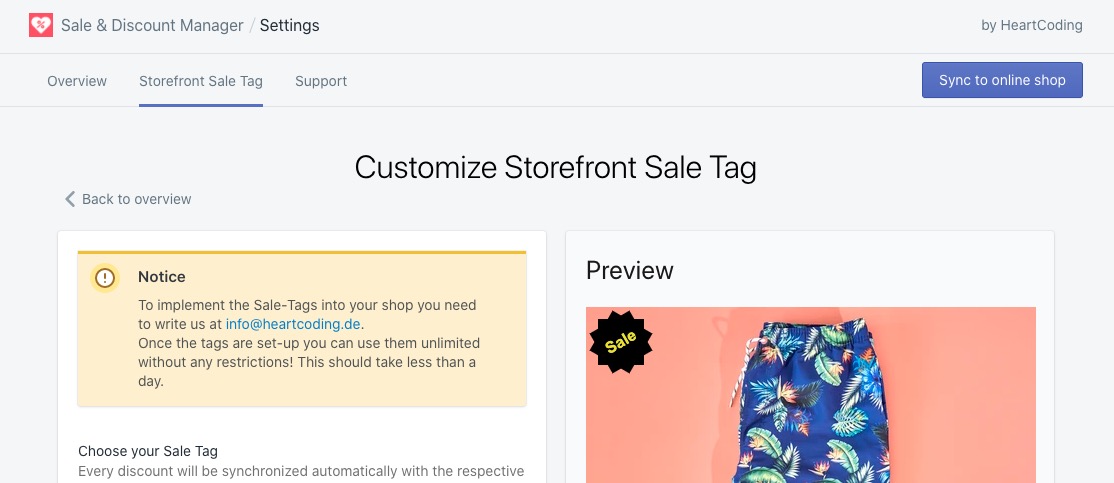
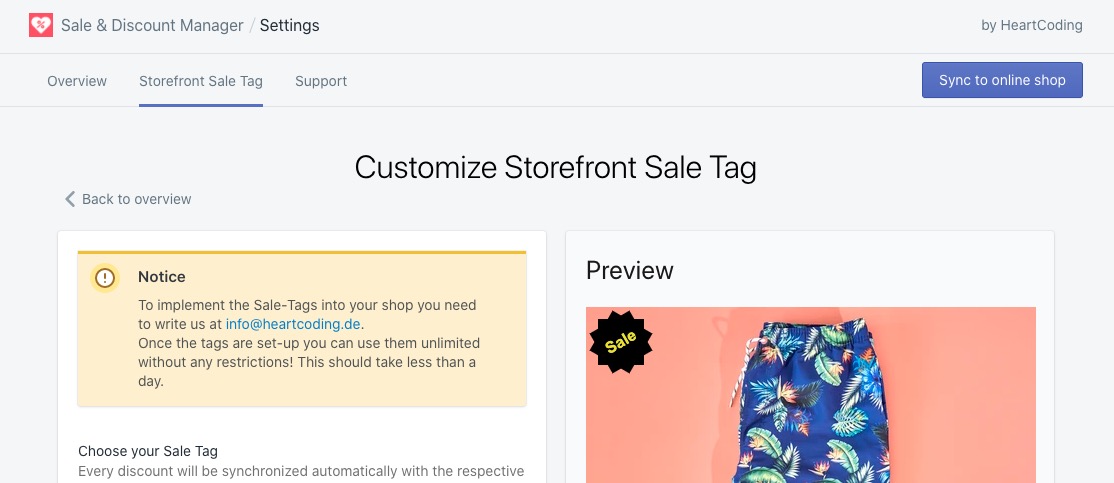
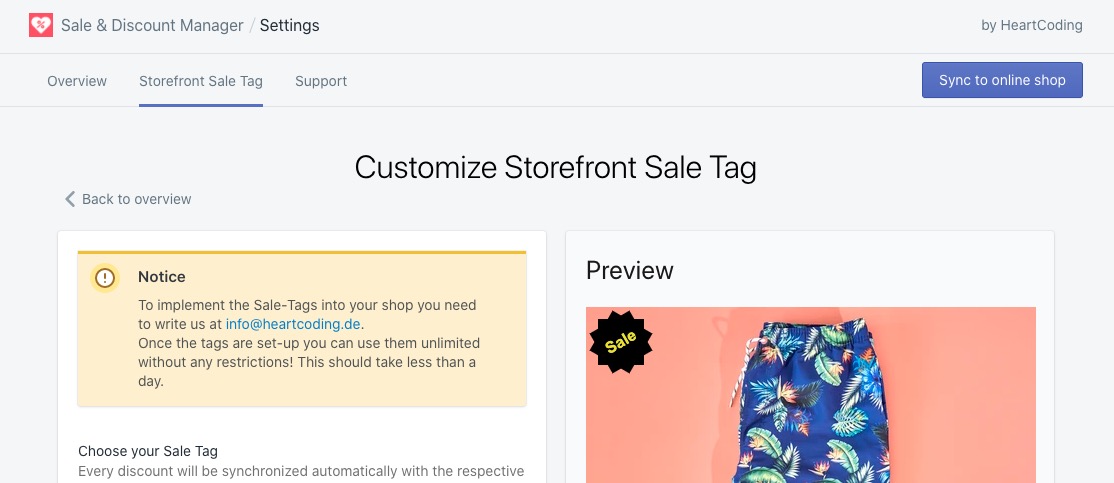
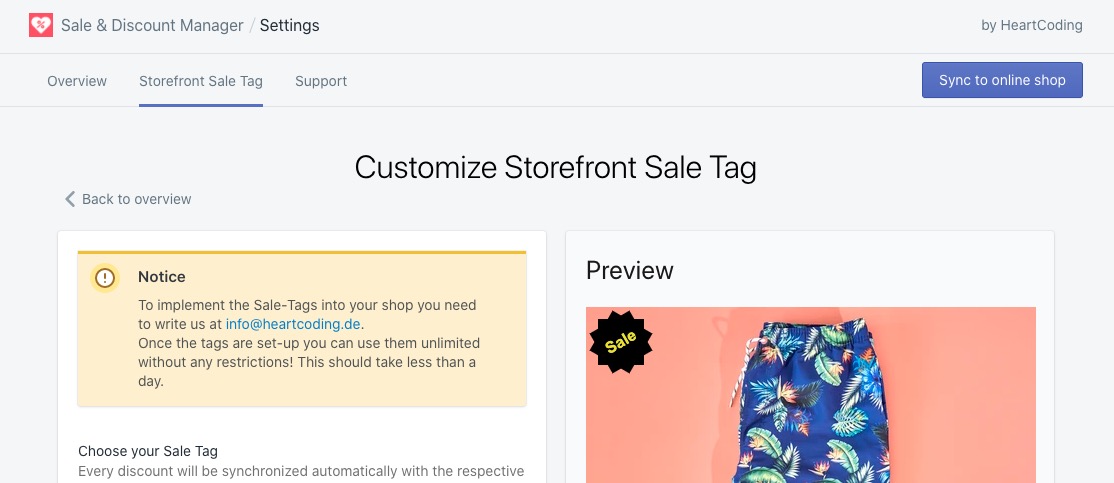
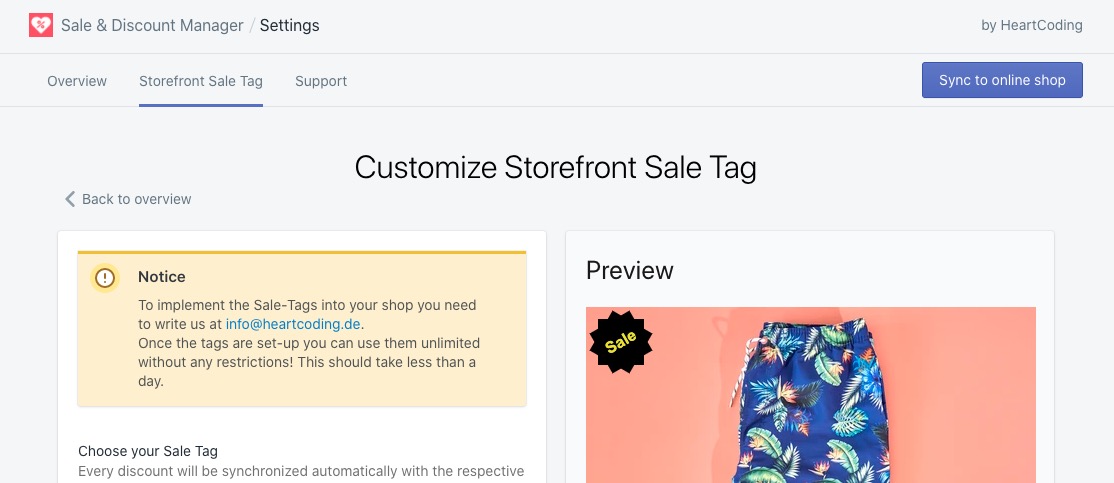
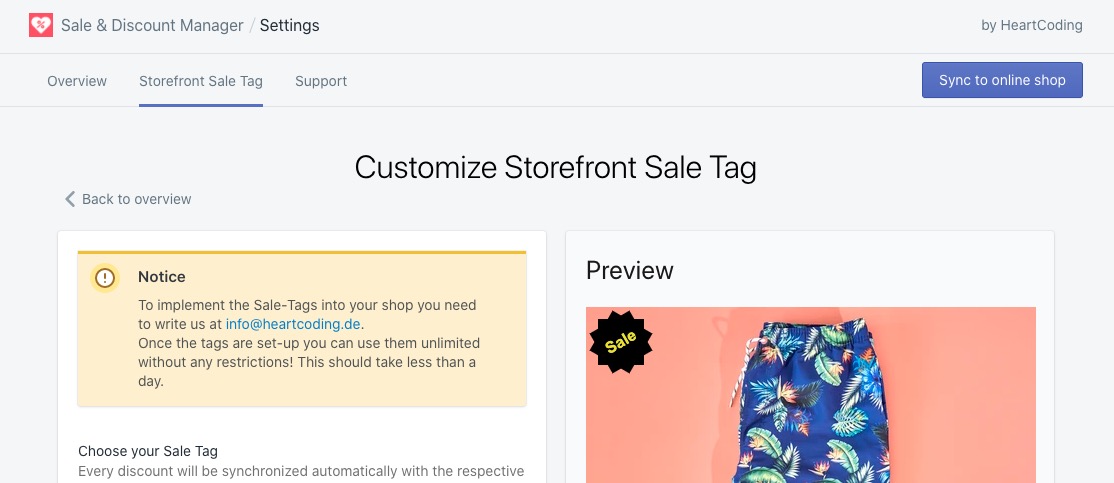
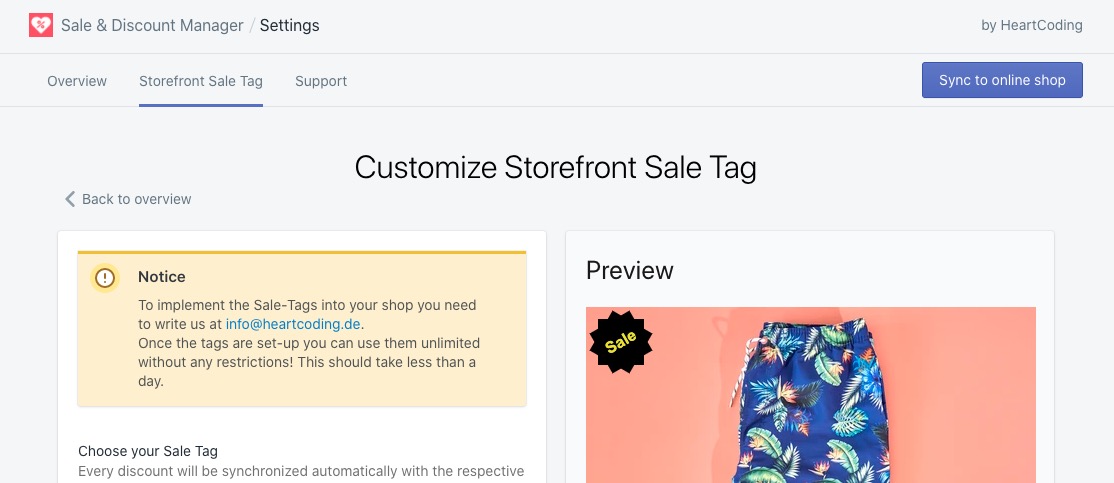
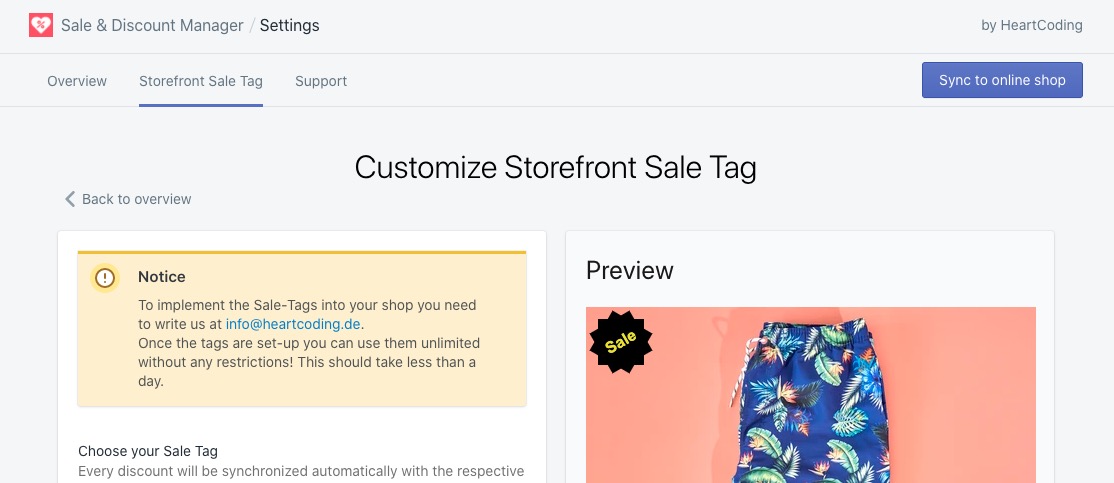
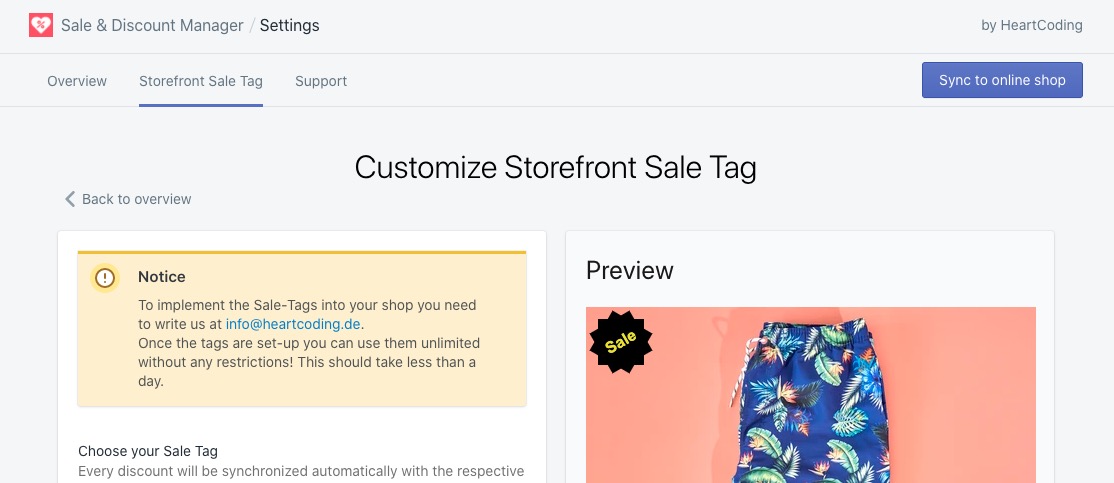
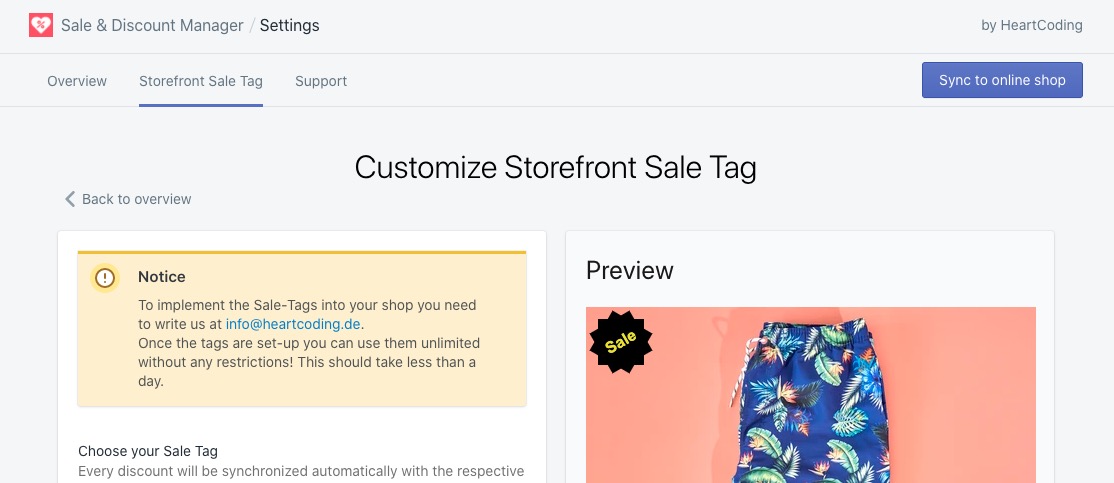
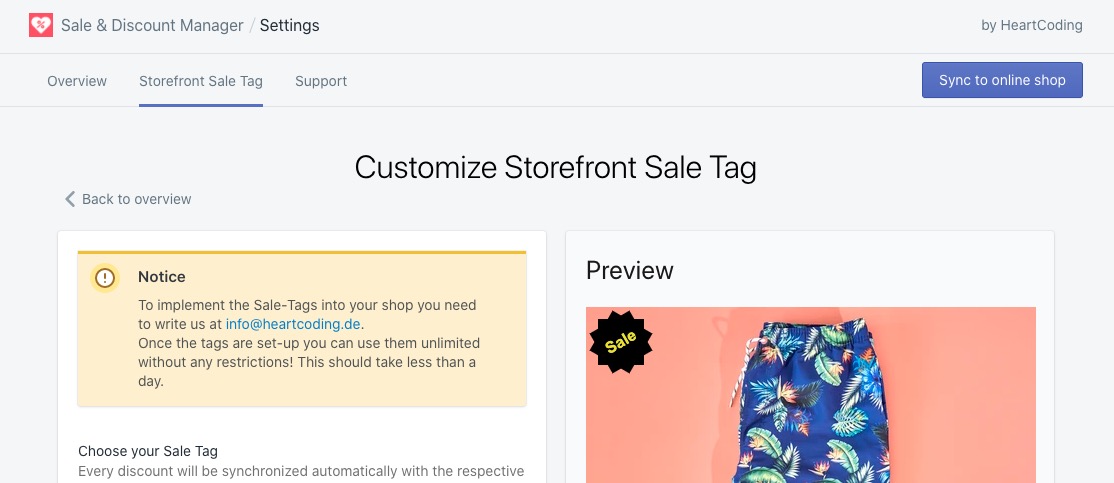
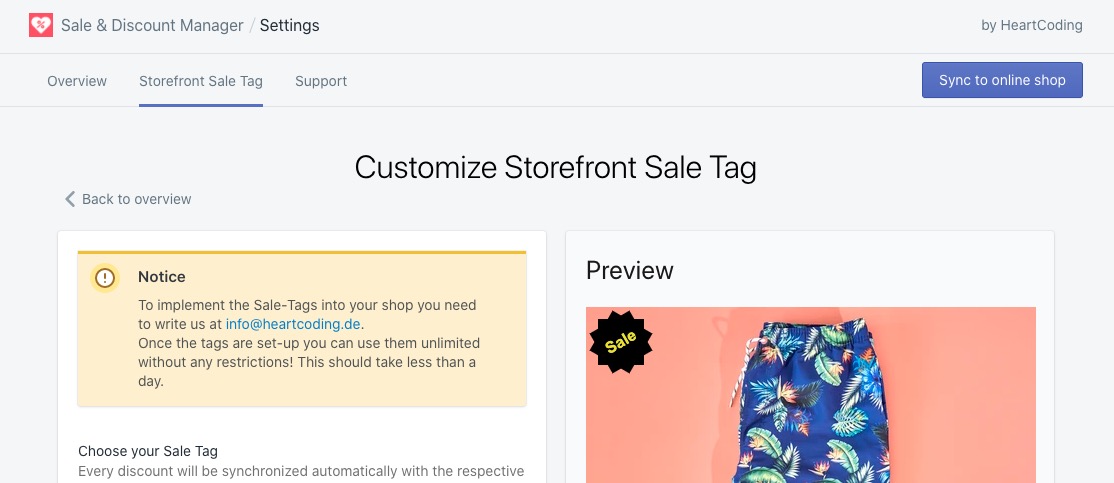
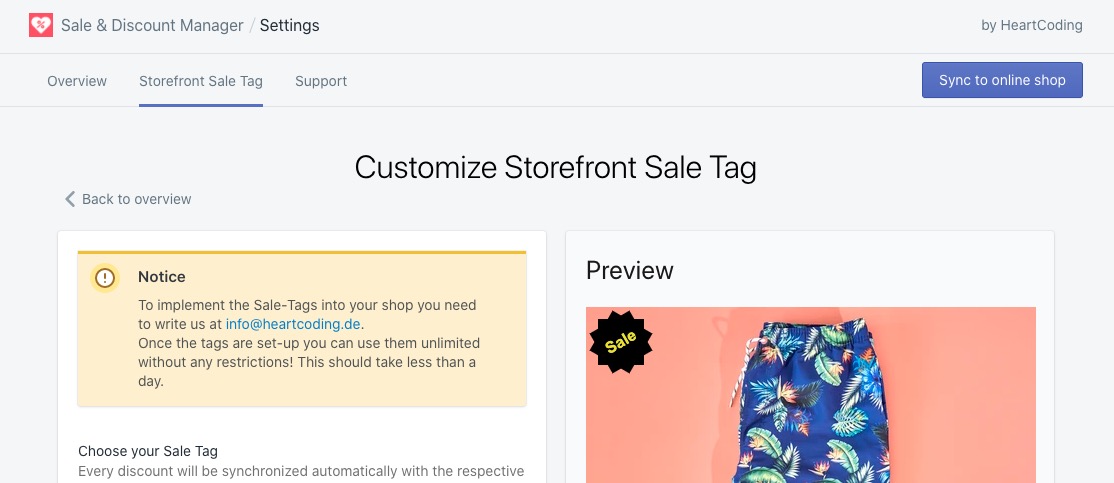
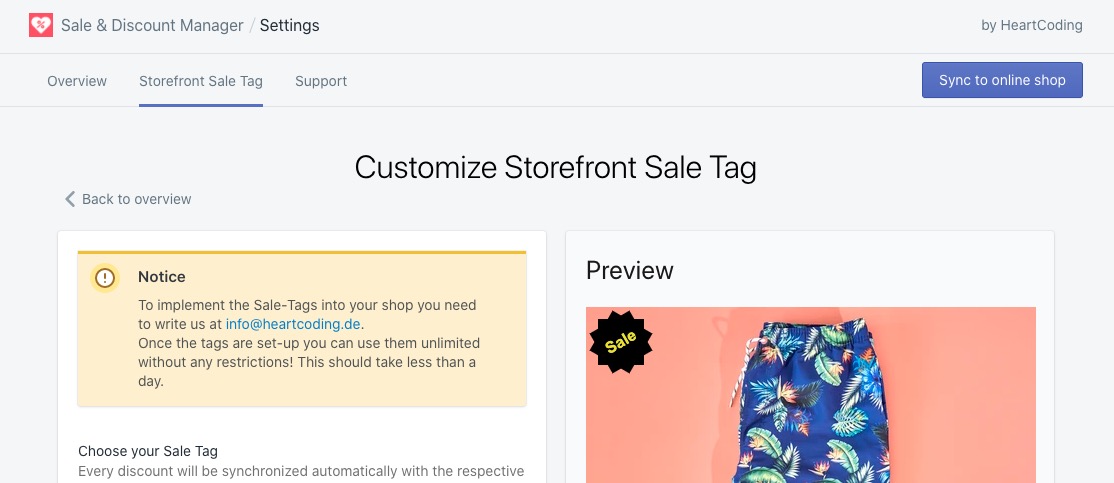
4. Now you can simply customize your sale tag inside our app in the "Storefront Sale Tag" section.
Don't forget to click on the top right button Sync to online Shop

1. Edit the theme.liquid file and add the following code snippet just before the closing </head> tag
{{ shop.metafields.saletag.hc_tag_css }}

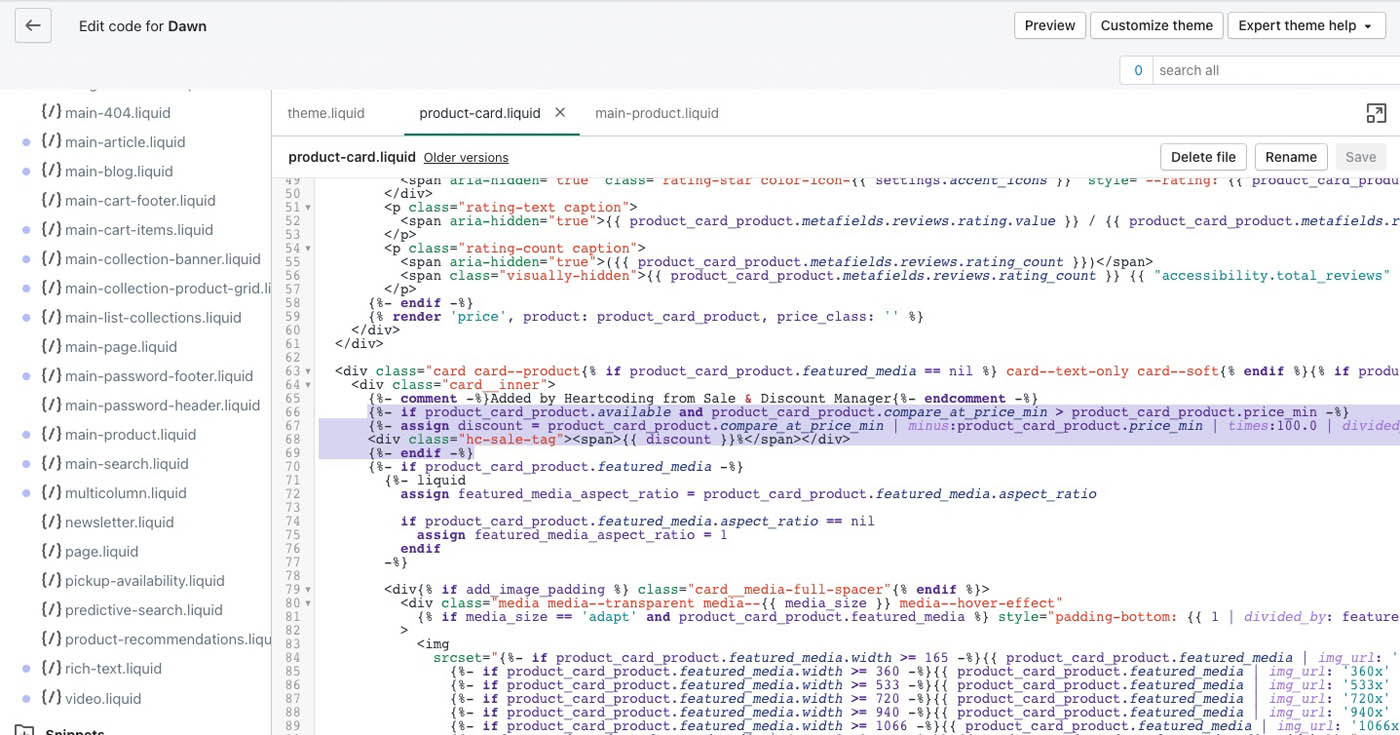
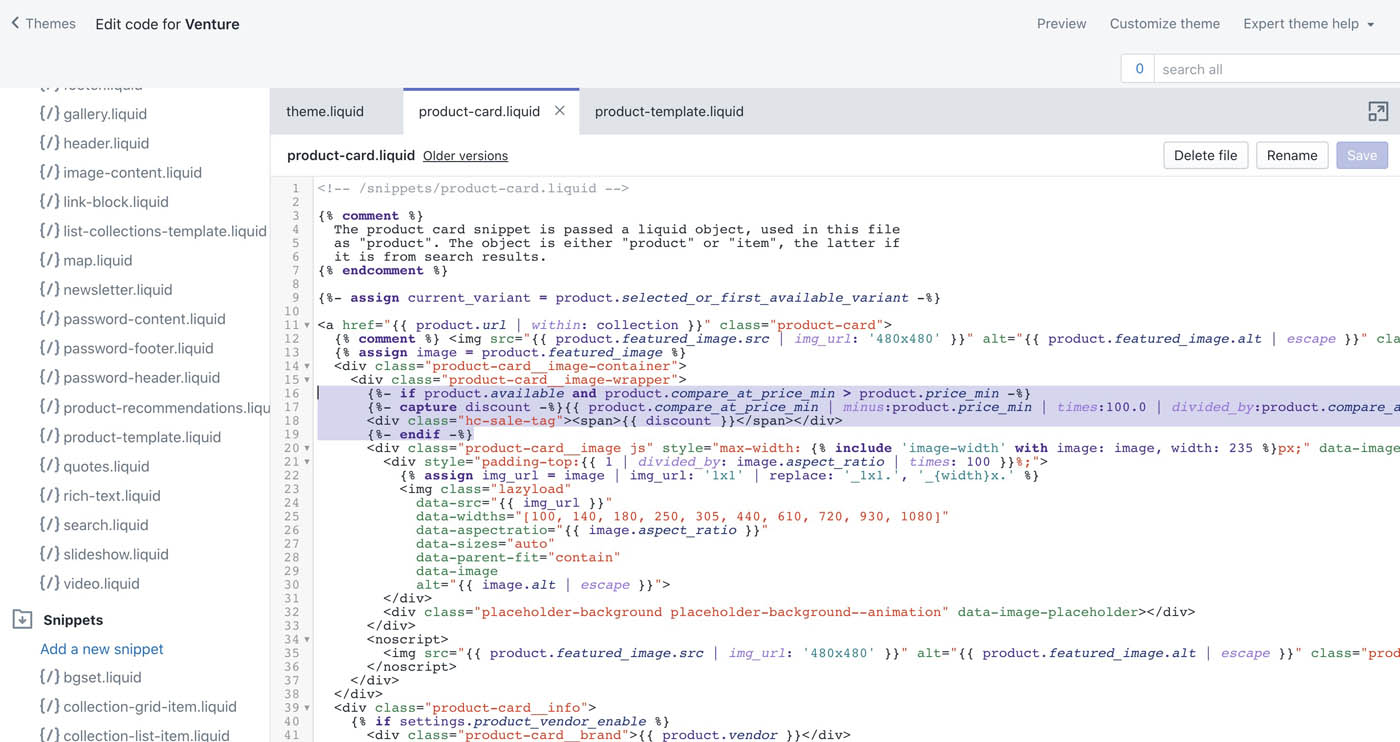
2. Edit the product-card.liquid file and add the following code snippet. Usually on line:65
{%- if product_card_product.available and product_card_product.compare_at_price_min > product_card_product.price_min -%}
{%- capture discount -%}{{ product_card_product.compare_at_price_min | minus:product_card_product.price_min | times:100.0 | divided_by:product_card_product.compare_at_price_min | round }}%{%- endcapture -%}
<div class="hc-sale-tag"><span>{{ discount }}</span></div>
{%- endif -%}

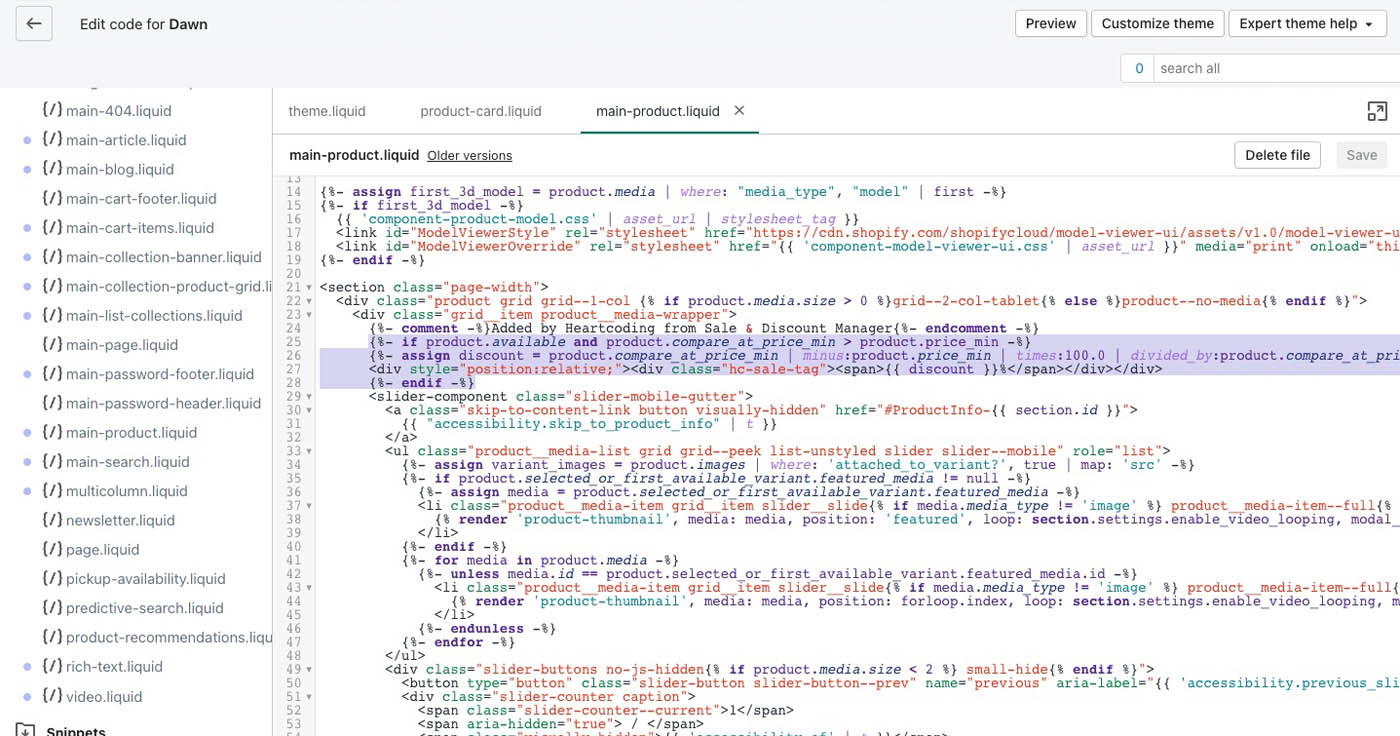
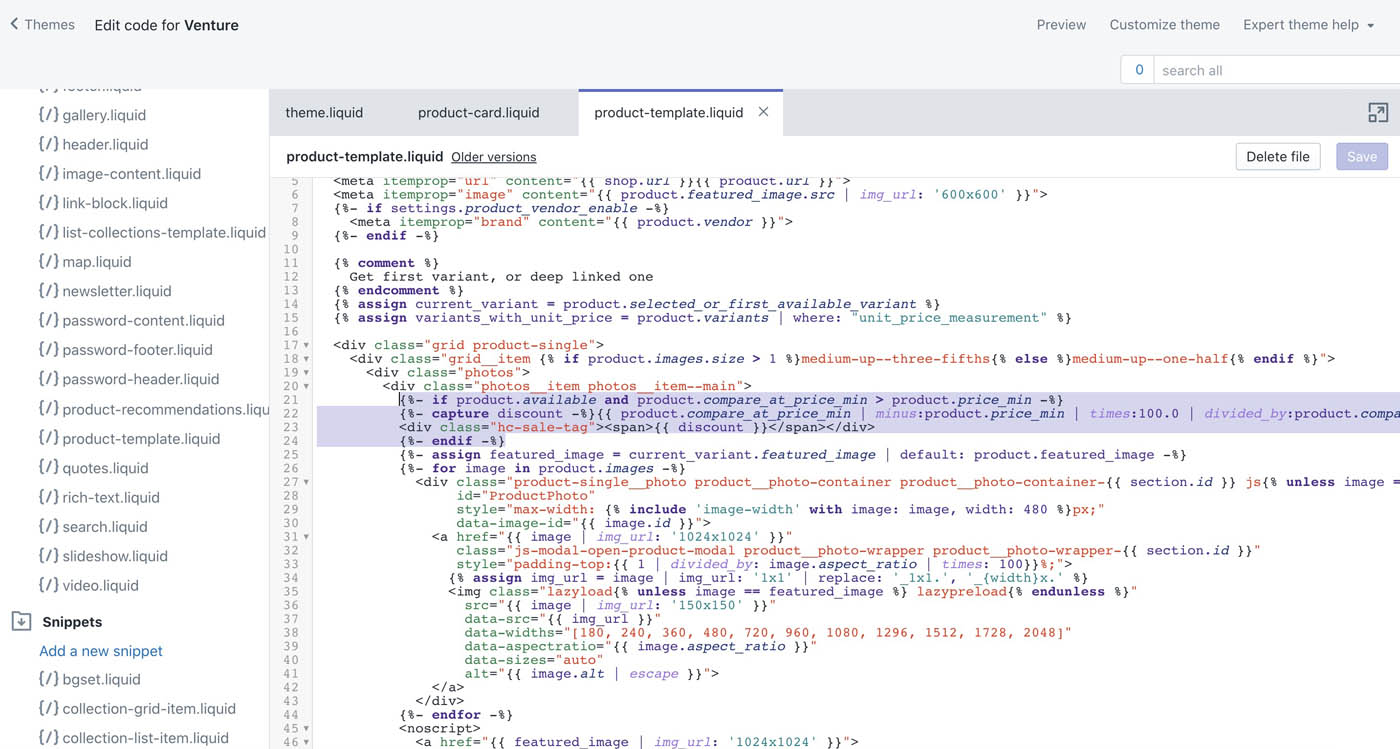
3. Edit the main-product.liquid file and add the following code snippet. Usually on line:24
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div style="position:relative;"><div class="hc-sale-tag"><span>{{ discount }}%</span></div></div>
{%- endif -%}

4. Now you can simply customize your sale tag inside our app in the "Storefront Sale Tag" section.
Don't forget to click on the top right button Sync to online Shop

1. Edit the theme.liquid file and add the following code snippet just before the closing </head> tag
{{ shop.metafields.saletag.hc_tag_css }}

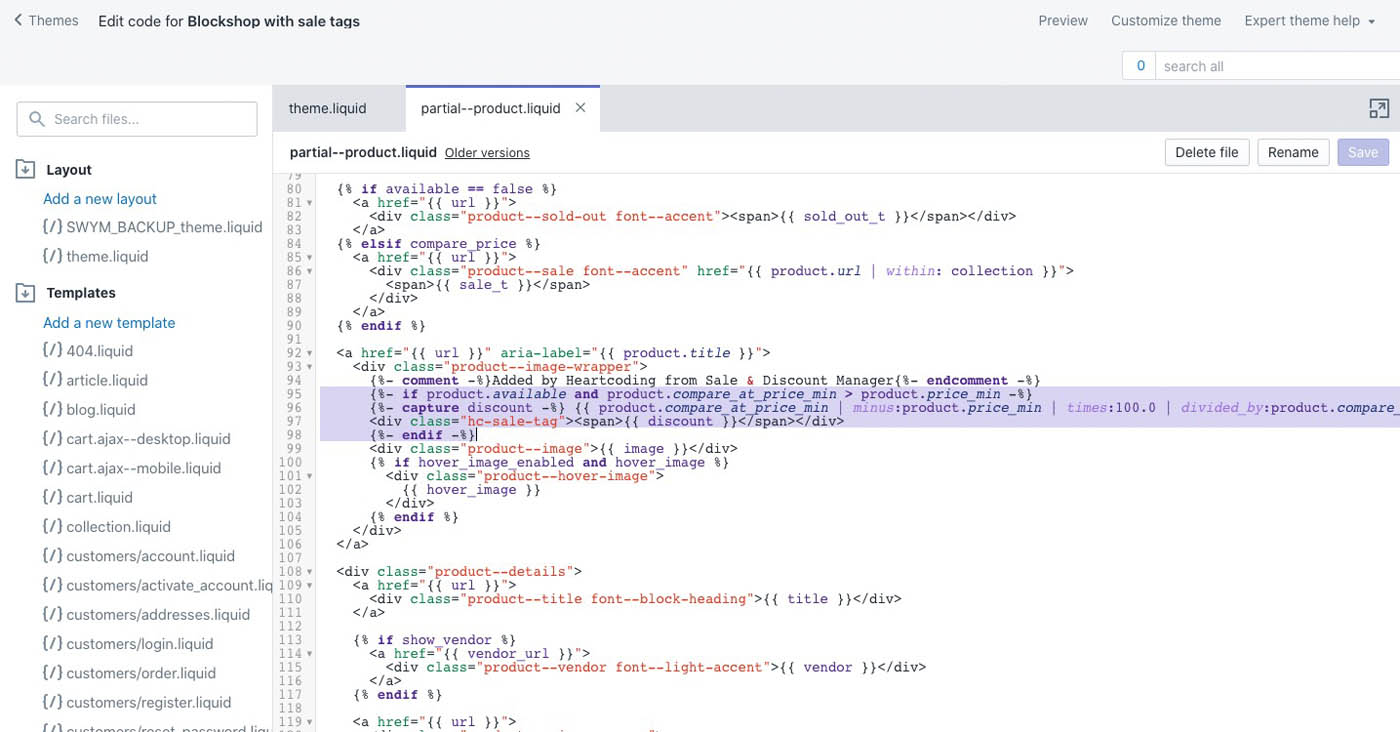
2. Edit the partial-product.liquid file and add the following code snippet. Usually on line:94
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div class="hc-sale-tag"><span>{{ discount }}%</span></div>
{%- endif -%}

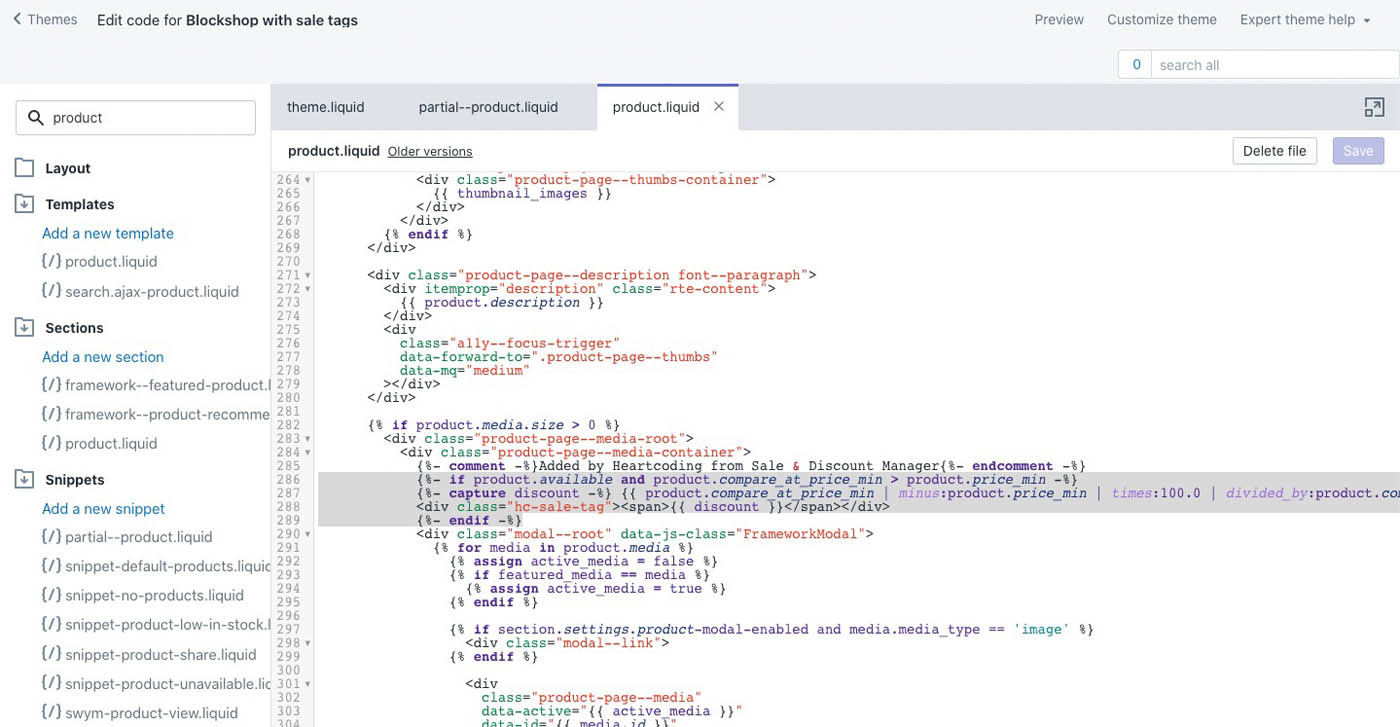
3. Edit the product.liquid file and add the following code snippet. Usually on line:285
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div class="hc-sale-tag"><span>{{ discount }}%</span></div>
{%- endif -%}

4. Now you can simply customize your sale tag inside our app in the "Storefront Sale Tag" section.
Don't forget to click on the top right button Sync to online Shop

1. Edit the theme.liquid file and add the following code snippet just before the closing </head> tag
{{ shop.metafields.saletag.hc_tag_css }}

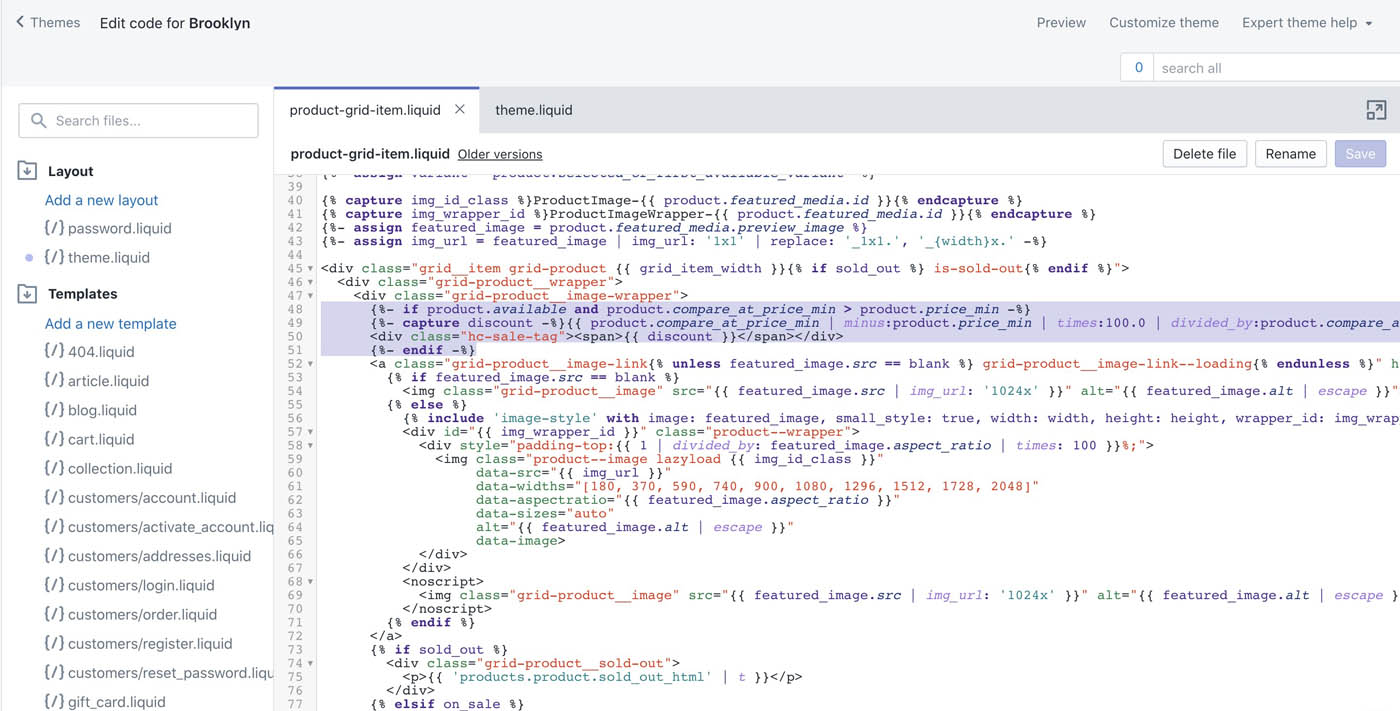
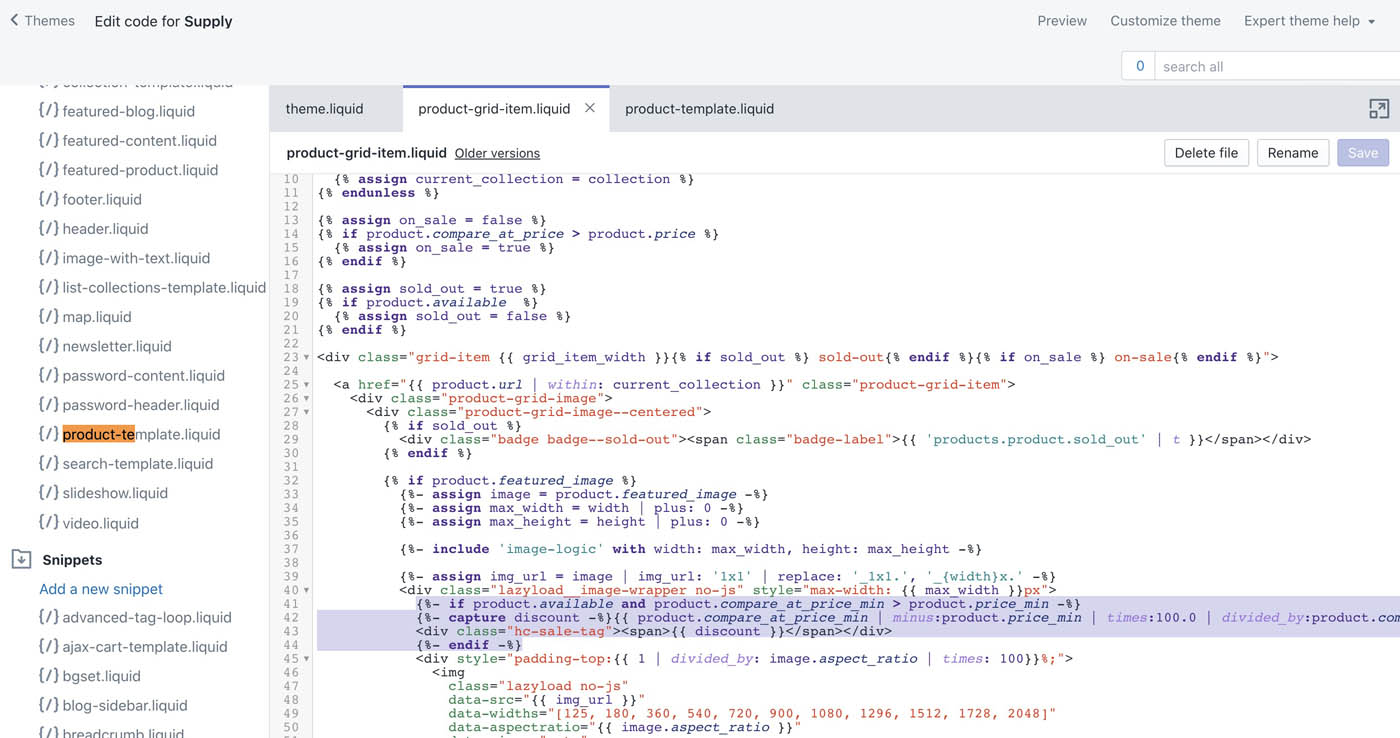
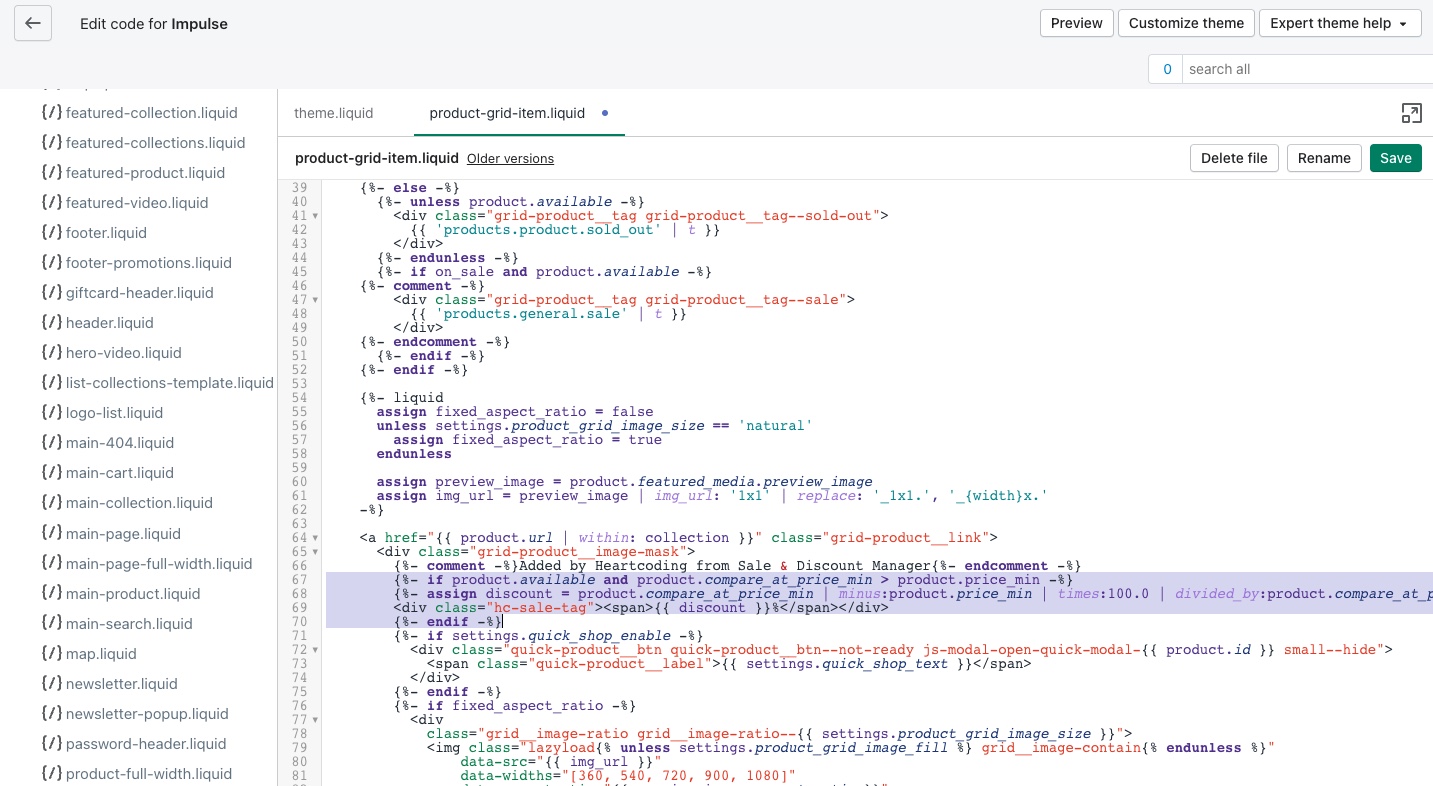
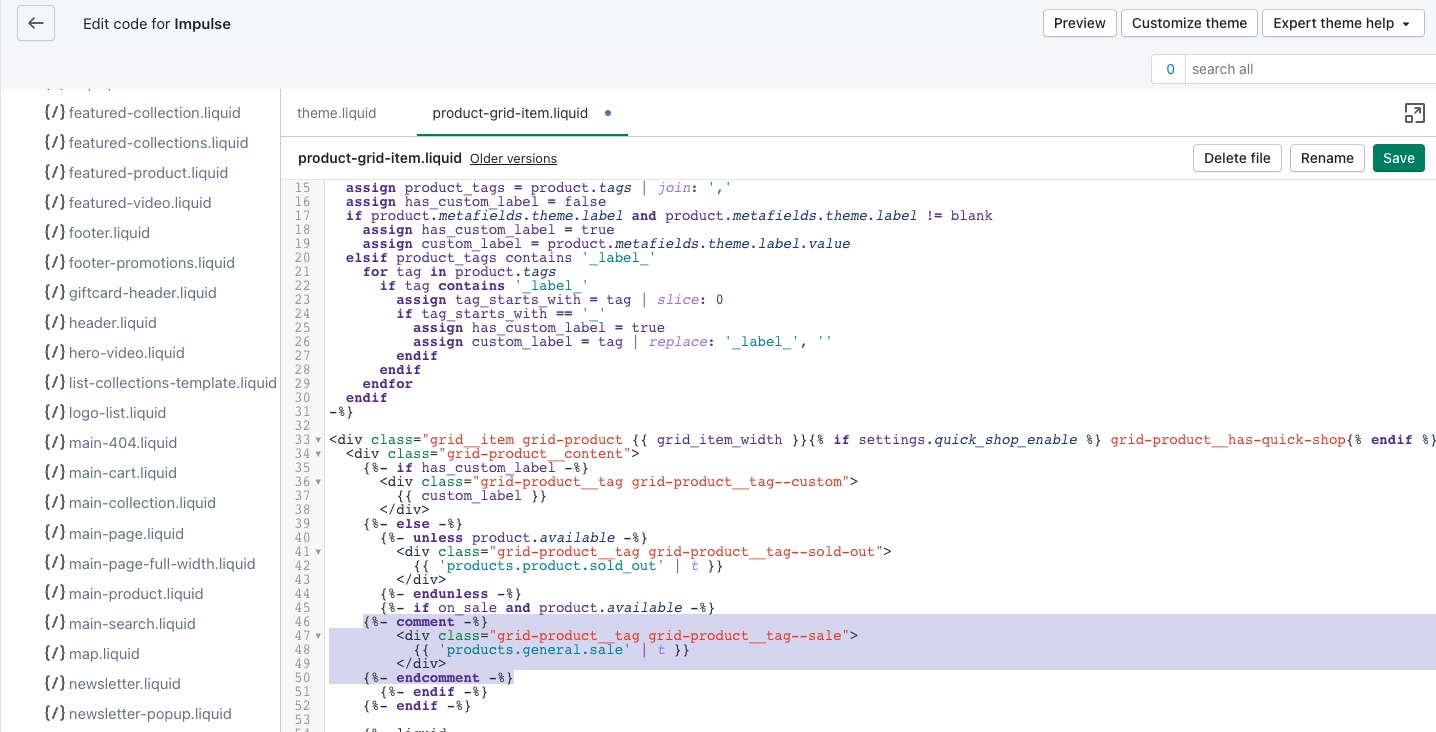
2. Edit the product-grid-item.liquid file and add the following code snippet. Usually on line:48
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div class="hc-sale-tag"><span>{{ discount }}%</span></div>
{%- endif -%}

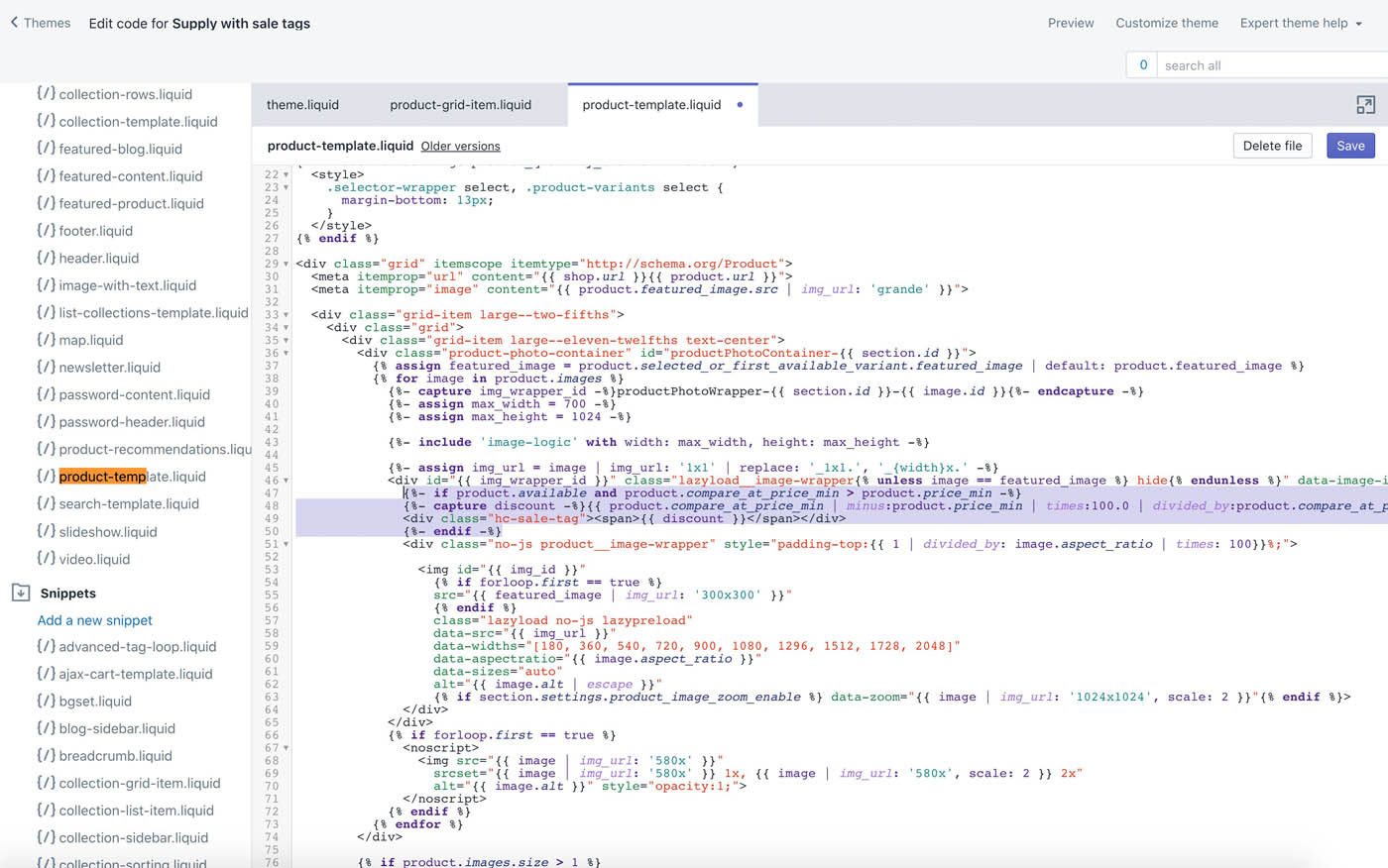
3. Edit the product-template.liquid file and add the following code snippet. Usually on line:26
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div style="position:relative;"><div class="hc-sale-tag"><span>{{ discount }}%</span></div></div>
{%- endif -%}

4. Now you can simply customize your sale tag inside our app in the "Storefront Sale Tag" section.
Don't forget to click on the top right button Sync to online Shop

1. Edit the theme.liquid file and add the following code snippet just before the closing </head> tag
{{ shop.metafields.saletag.hc_tag_css }}

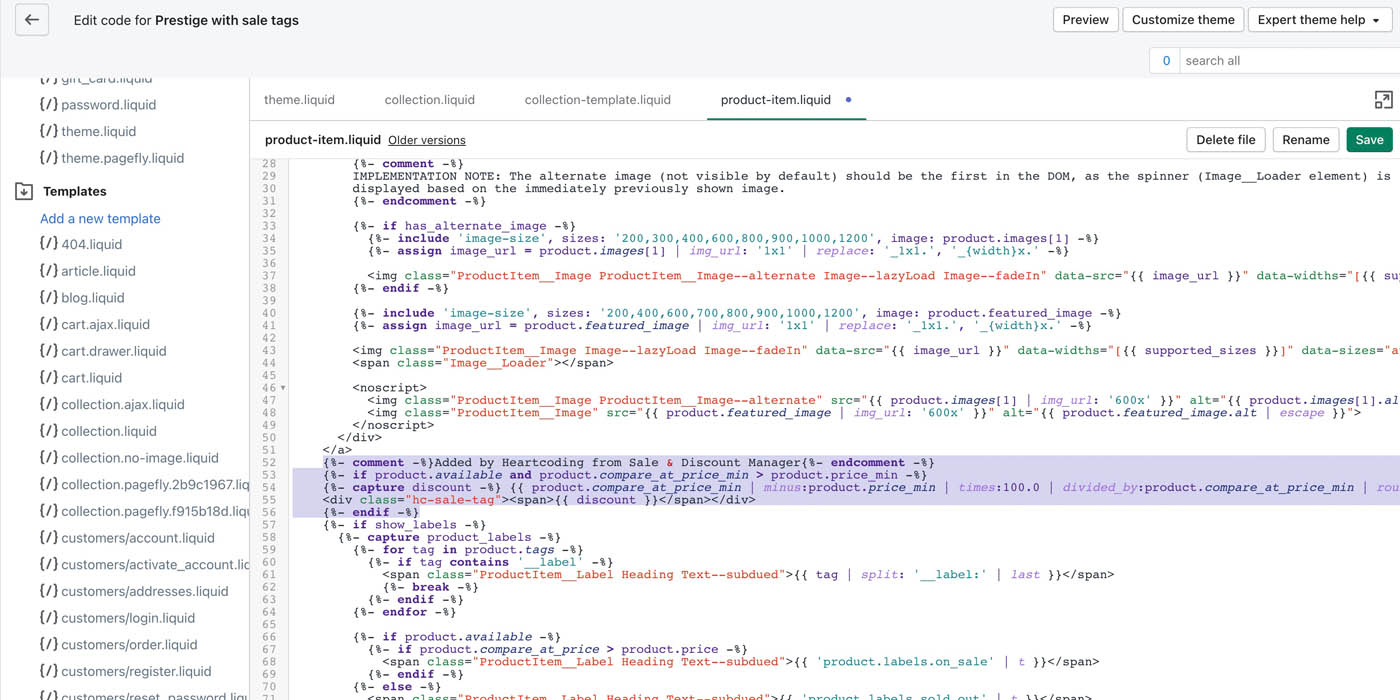
2. Edit the product-item.liquid file and add the following code snippet. Usually on line:52
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div class="hc-sale-tag"><span>{{ discount }}%</span></div>
{%- endif -%}

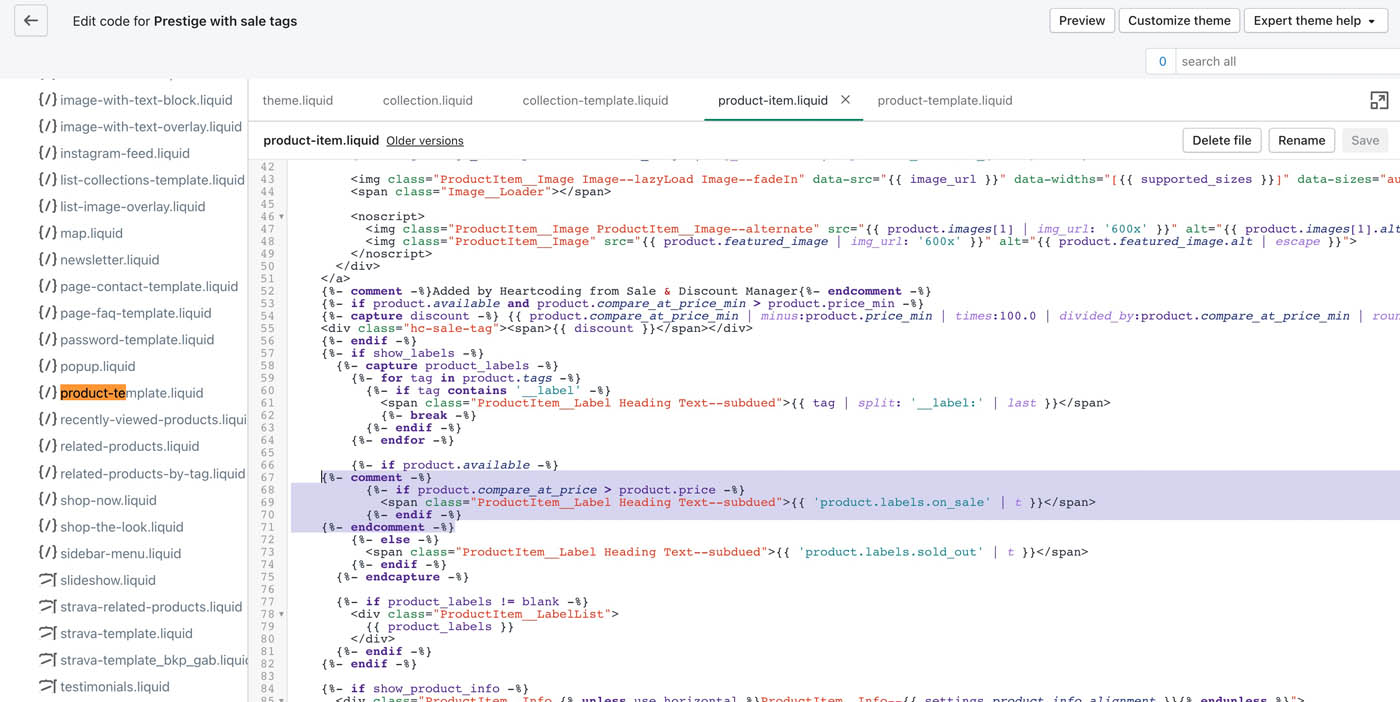
3. While in the same file disable your preinstalled sale tags by wrapping them in a {%- comment -%} {%- endcomment -%} tag. Usually on line:67

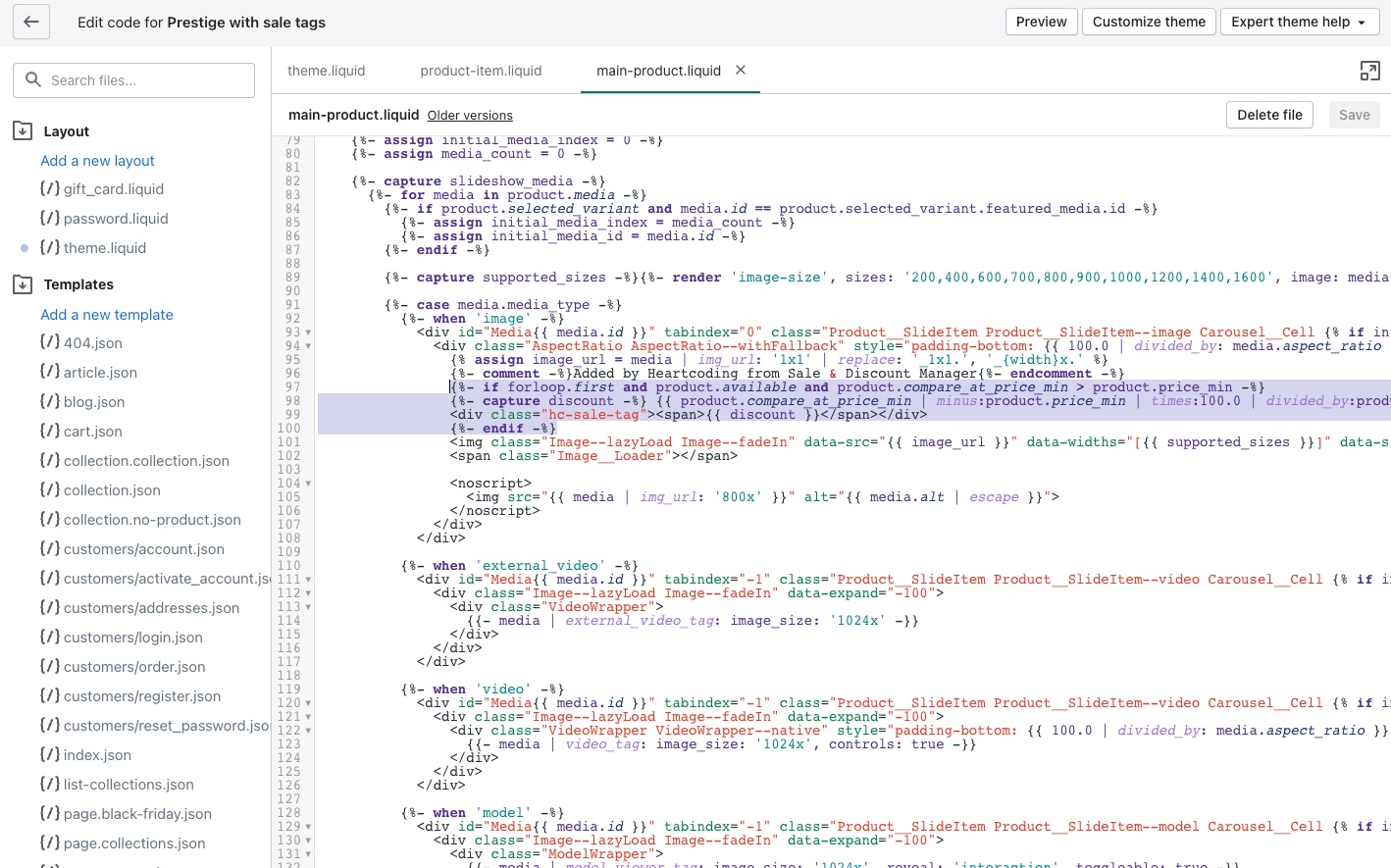
4. Edit the main-product.liquid (in older versions product-template.liquid) file and add the following code snippet. Usually on line:117
{%- if forloop.first and product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div class="hc-sale-tag"><span>{{ discount }}%</span></div>
{%- endif -%}

4. Now you can simply customize your sale tag inside our app in the "Storefront Sale Tag" section.
Don't forget to click on the top right button Sync to online Shop

1. Edit the theme.liquid file and add the following code snippet just before the closing </head> tag
{{ shop.metafields.saletag.hc_tag_css }}

2. Edit the product-card.liquid file and add the following code snippet. Usually on line:3
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div class="hc-sale-tag"><span>{{ discount }}%</span></div>
{%- endif -%}

3. Edit the product-template.liquid file and add the following code snippet. Usually on line:19
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div style="position:relative;"><div class="hc-sale-tag"><span>{{ discount }}%</span></div></div>
{%- endif -%}

4. Now you can simply customize your sale tag inside our app in the "Storefront Sale Tag" section.
Don't forget to click on the top right button Sync to online Shop

1. Edit the theme.liquid file and add the following code snippet just before the closing </head> tag
{{ shop.metafields.saletag.hc_tag_css }}

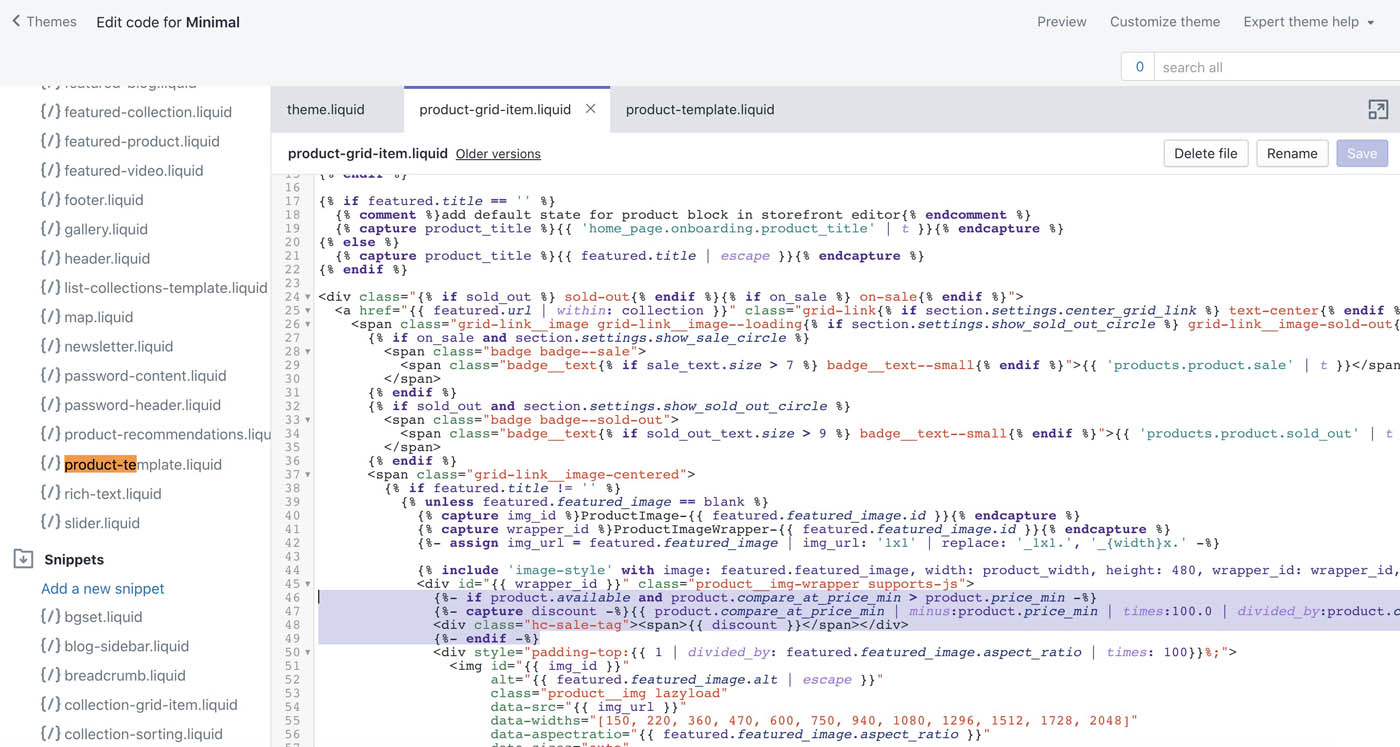
2. Edit the product-grid-item.liquid file and add the following code snippet. Usually on line:46
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div class="hc-sale-tag"><span>{{ discount }}%</span></div>
{%- endif -%}

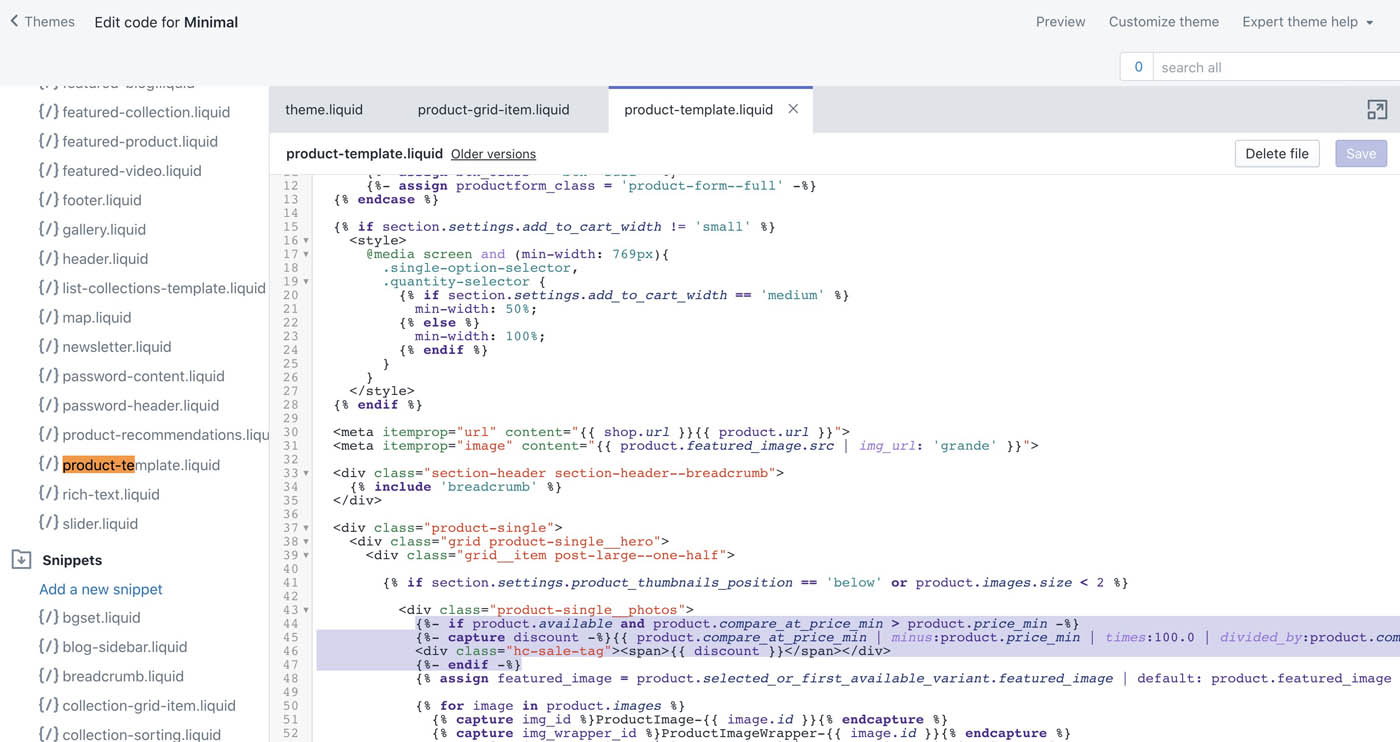
3. Edit the product-template.liquid file and add the following code snippet. Usually on line:44
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div style="position:relative;"><div class="hc-sale-tag"><span>{{ discount }}%</span></div></div>
{%- endif -%}

4. Now you can simply customize your sale tag inside our app in the "Storefront Sale Tag" section.
Don't forget to click on the top right button Sync to online Shop

1. Edit the theme.liquid file and add the following code snippet just before the closing </head> tag
{{ shop.metafields.saletag.hc_tag_css }}

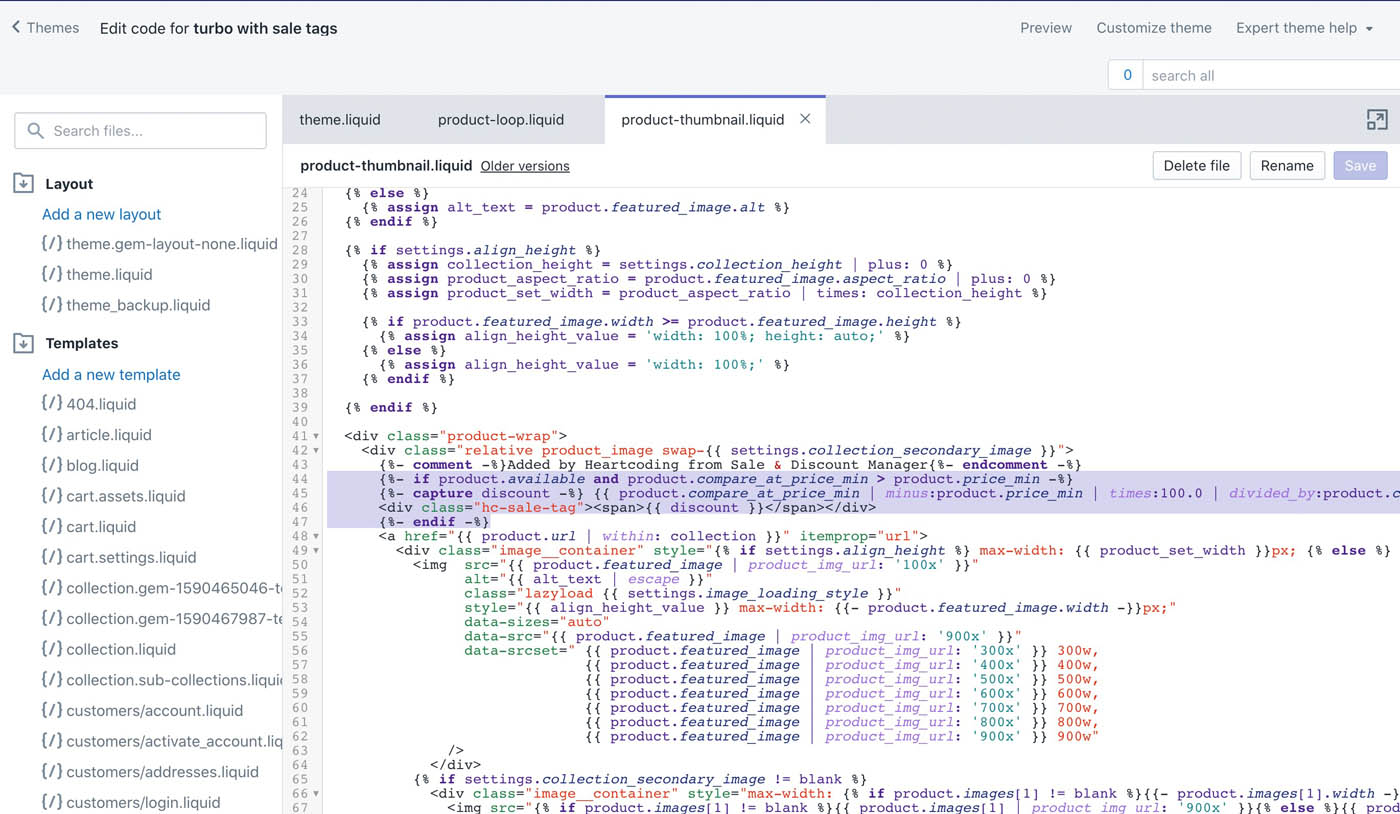
2. Edit the product-thumbnail.liquid file and add the following code snippet. Usually on line:99
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div class="hc-sale-tag"><span>{{ discount }}%</span></div>
{%- endif -%}

3. Edit the product-template.liquid file and add the following code snippet. Usually on line:42
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div class="hc-sale-tag"><span>{{ discount }}%</span></div>
{%- endif -%}

4. Now you can simply customize your sale tag inside our app in the "Storefront Sale Tag" section.
Don't forget to click on the top right button Sync to online Shop

1. Edit the theme.liquid file and add the following code snippet just before the closing </head> tag
{{ shop.metafields.saletag.hc_tag_css }}

2. Edit the product-grid-item.liquid file and add the following code snippet. Usually on line:63
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div class="hc-sale-tag"><span>{{ discount }}%</span></div>
{%- endif -%}

3. Edit the product-template.liquid file and add the following code snippet. Usually on line:52
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div class="hc-sale-tag"><span>{{ discount }}%</span></div>
{%- endif -%}

4. Now you can simply customize your sale tag inside our app in the "Storefront Sale Tag" section.
Don't forget to click on the top right button Sync to online Shop

1. Edit the theme.liquid file and add the following code snippet just before the closing </head> tag
{{ shop.metafields.saletag.hc_tag_css }}

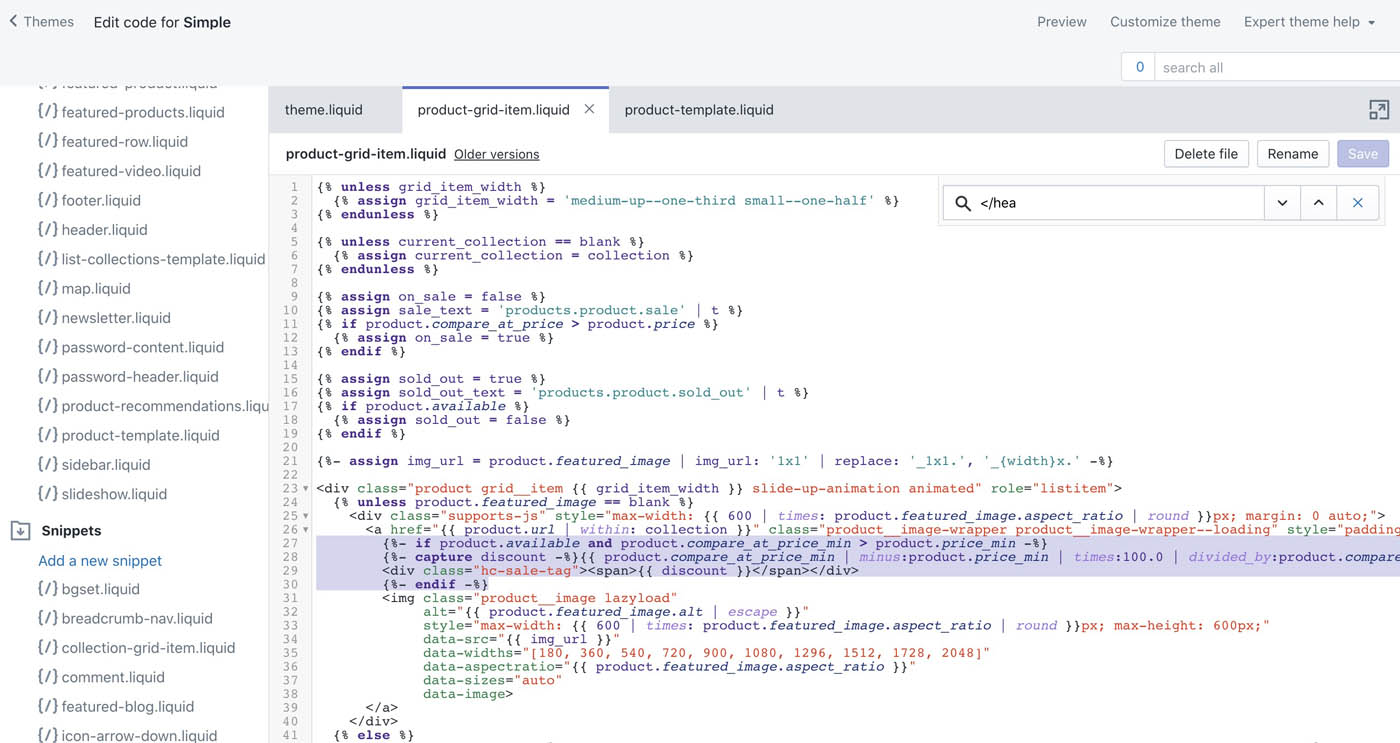
2. Edit the product-grid-item.liquid file and add the following code snippet. Usually on line:41
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div class="hc-sale-tag"><span>{{ discount }}%</span></div>
{%- endif -%}

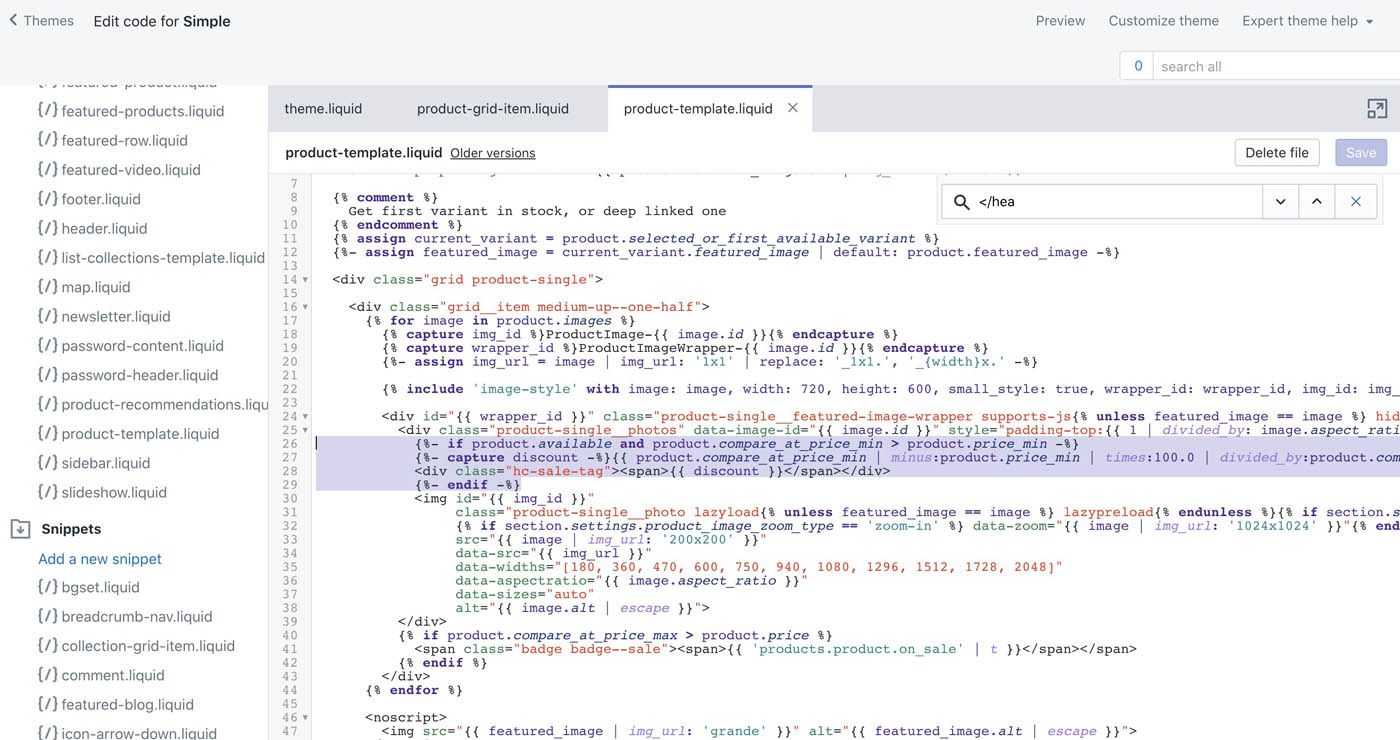
3. Edit the product-template.liquid file and add the following code snippet. Usually on line:47
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div class="hc-sale-tag"><span>{{ discount }}%</span></div>
{%- endif -%}

4. Now you can simply customize your sale tag inside our app in the "Storefront Sale Tag" section.
Don't forget to click on the top right button Sync to online Shop

1. Edit the theme.liquid file and add the following code snippet just before the closing </head> tag
{{ shop.metafields.saletag.hc_tag_css }}

2. Edit the product-grid--indiv-product.liquid file and add the following code snippet. Usually on line:2
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div class="hc-sale-tag"><span>{{ discount }}%</span></div>
{%- endif -%}

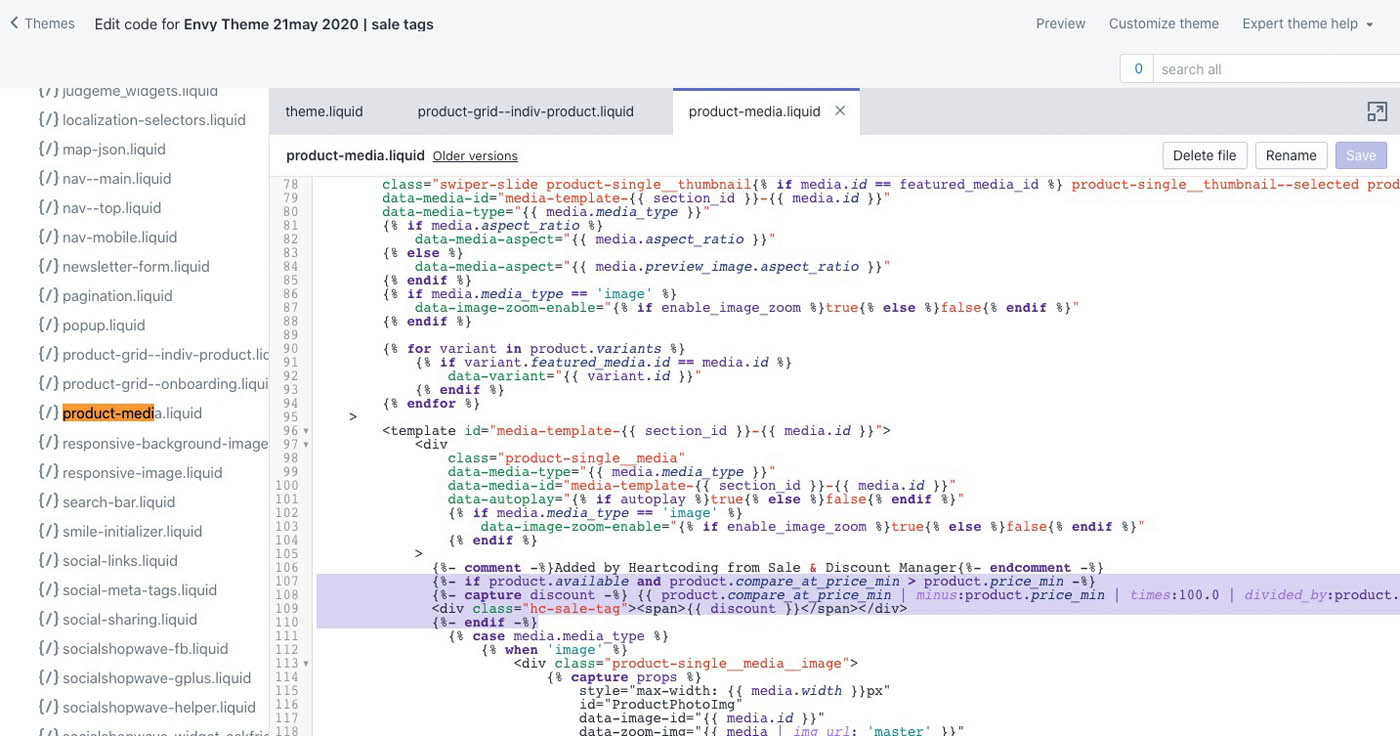
3. Edit the product-media.liquid file and add the following code snippet. Usually on line:106
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div class="hc-sale-tag"><span>{{ discount }}%</span></div>
{%- endif -%}

4. Now you can simply customize your sale tag inside our app in the "Storefront Sale Tag" section.
Don't forget to click on the top right button Sync to online Shop

1. Edit the theme.liquid file and add the following code snippet just before the closing </head> tag
{{ shop.metafields.saletag.hc_tag_css }}

2. Edit the product-thumbnails.liquid file and add the following code snippet. Usually on line:43
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div class="hc-sale-tag"><span>{{ discount }}%</span></div>
{%- endif -%}

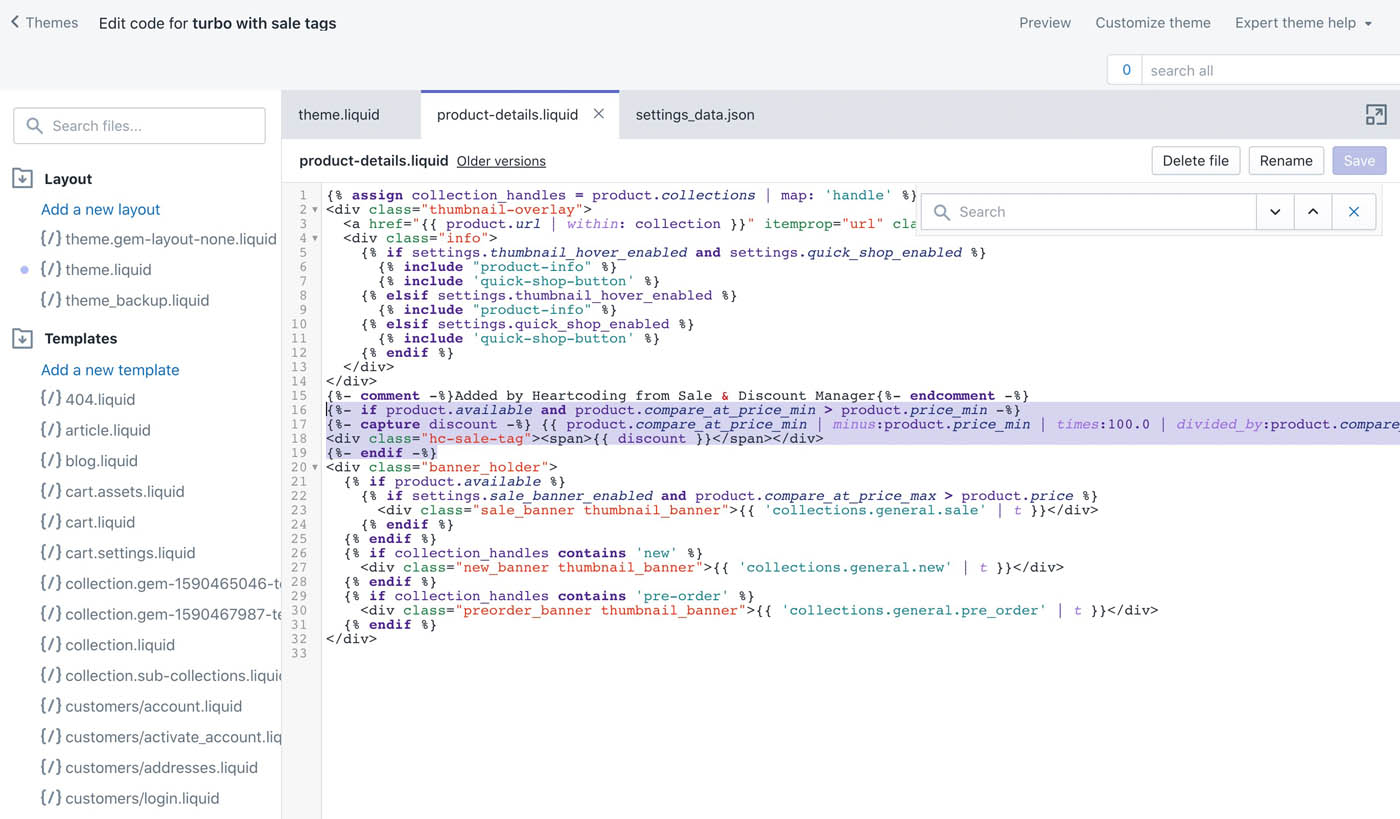
3. Edit the product-details.liquid file and add the following code snippet. Usually on line:15
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div class="hc-sale-tag"><span>{{ discount }}%</span></div>
{%- endif -%}

4. Now you can simply customize your sale tag inside our app in the "Storefront Sale Tag" section.
Don't forget to click on the top right button Sync to online Shop

1. Edit the theme.liquid file and add the following code snippet just before the closing </head> tag
{{ shop.metafields.saletag.hc_tag_css }}

2. Edit the product-grid-item.liquid file and add the following code snippet. Usually on line:64
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div class="hc-sale-tag"><span>{{ discount }}%</span></div>
{%- endif -%}

3. While in the same file disable your preinstalled sale tags by wrapping them in a {%- comment -%} {%- endcomment -%} tag. Usually on line:46

4. Edit the product-images.liquid file and add the following code snippet. Usually on line:14
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div class="hc-sale-tag"><span>{{ discount }}%</span></div>
{%- endif -%}

4. Now you can simply customize your sale tag inside our app in the "Storefront Sale Tag" section.
Don't forget to click on the top right button Sync to online Shop

1. Edit the theme.liquid file and add the following code snippet just before the closing </head> tag
{{ shop.metafields.saletag.hc_tag_css }}

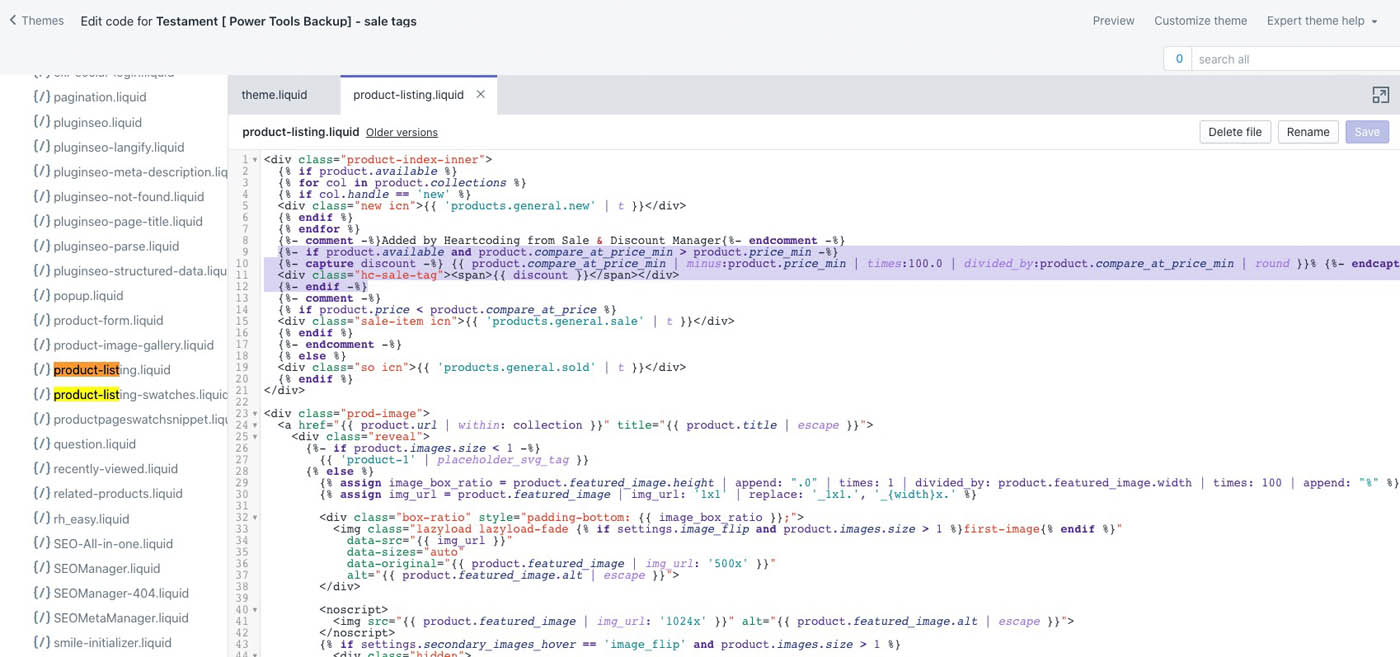
2. Edit the product-listing.liquid file and add the following code snippet. Usually on line:8
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div class="hc-sale-tag"><span>{{ discount }}%</span></div>
{%- endif -%}
3. Edit the product-template.liquid file and add the following code snippet. Usually on line:96
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div class="hc-sale-tag"><span>{{ discount }}%</span></div>
{%- endif -%}
4. Now you can simply customize your sale tag inside our app in the "Storefront Sale Tag" section.
Don't forget to click on the top right button Sync to online Shop

1. Edit the theme.liquid file and add the following code snippet just before the closing </head> tag
{{ shop.metafields.saletag.hc_tag_css }}

2. Edit the product-card.liquid file and add the following code snippet. Usually on line:16
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div class="hc-sale-tag"><span>{{ discount }}%</span></div>
{%- endif -%}

3. Edit the product-template.liquid file and add the following code snippet. Usually on line:21
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div class="hc-sale-tag"><span>{{ discount }}%</span></div>
{%- endif -%}

4. Now you can simply customize your sale tag inside our app in the "Storefront Sale Tag" section.
Don't forget to click on the top right button Sync to online Shop

1. Edit the theme.liquid file and add the following code snippet just before the closing </head> tag
{{ shop.metafields.saletag.hc_tag_css }}

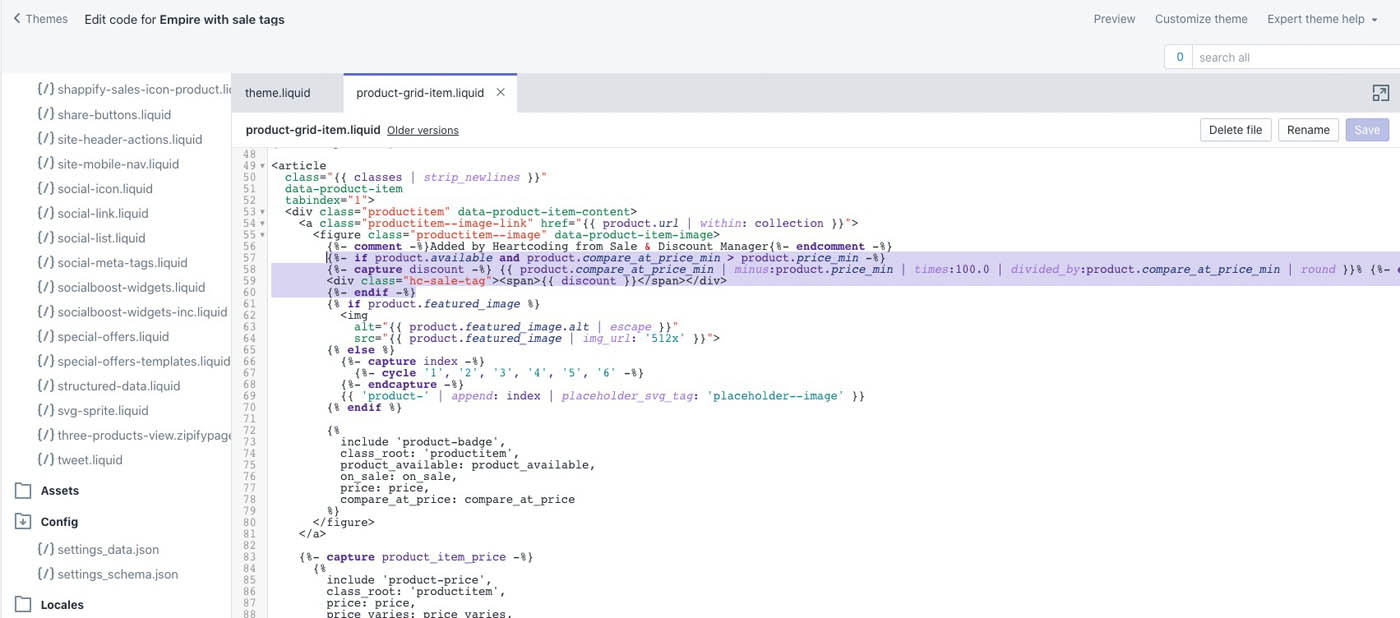
2. Edit the product-grid-item.liquid file and add the following code snippet. Usually on line:257
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div class="hc-sale-tag"><span>{{ discount }}%</span></div>
{%- endif -%}

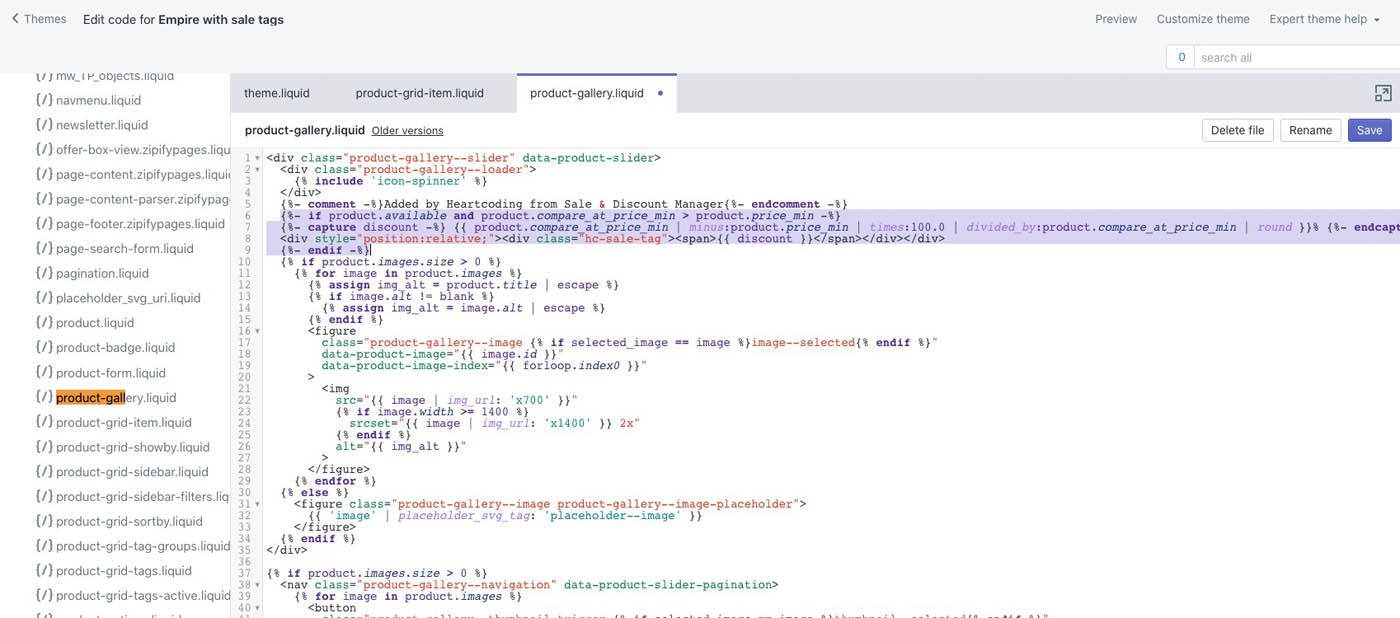
3. Edit the product-gallery.liquid file and add the following code snippet. Usually on line:38
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div class="hc-sale-tag"><span>{{ discount }}%</span></div>
{%- endif -%}

4. Now you can simply customize your sale tag inside our app in the "Storefront Sale Tag" section.
Don't forget to click on the top right button Sync to online Shop

1. Edit the theme.liquid file and add the following code snippet just before the closing </head> tag
{{ shop.metafields.saletag.hc_tag_css }}

2. Edit the product-listing.liquid file and add the following code snippet. Usually on line:8
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div class="hc-sale-tag"><span>{{ discount }}%</span></div>
{%- endif -%}

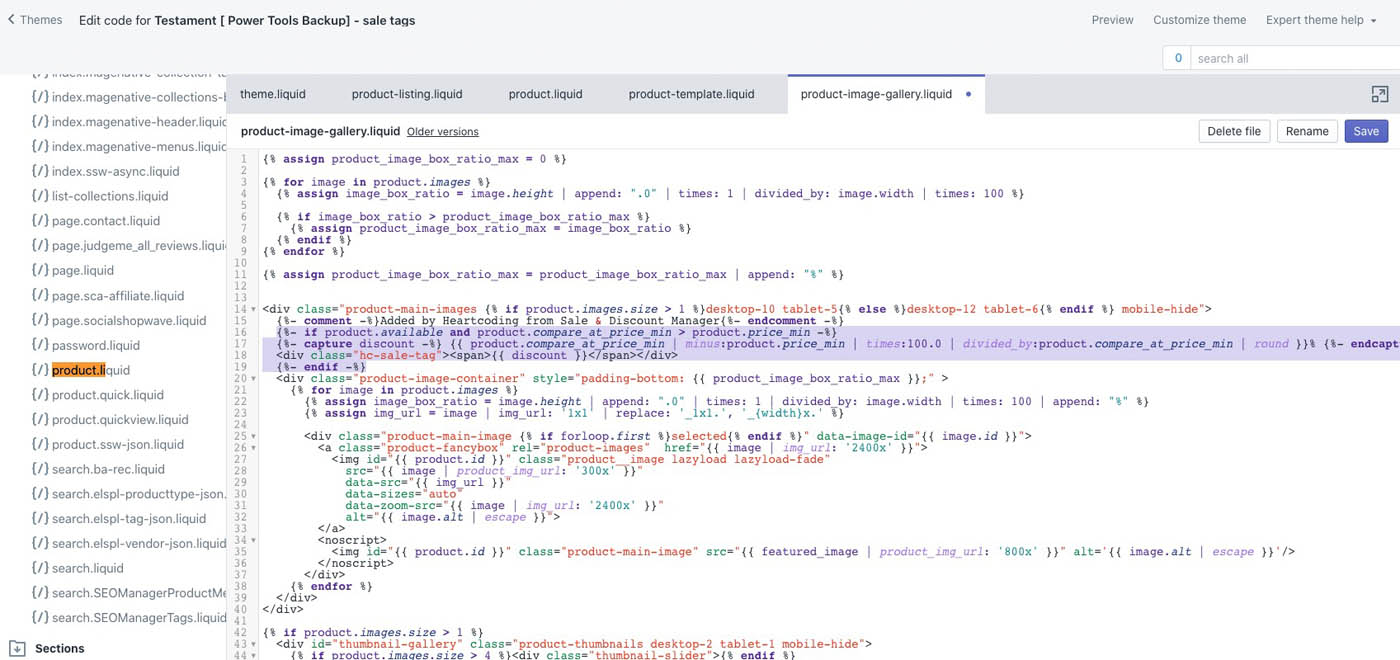
3. Edit the product-image-gallery.liquid file and add the following code snippet. Usually on line:15
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div class="hc-sale-tag"><span>{{ discount }}%</span></div>
{%- endif -%}

4. Now you can simply customize your sale tag inside our app in the "Storefront Sale Tag" section.
Don't forget to click on the top right button Sync to online Shop

1. Edit the theme.liquid file and add the following code snippet just before the closing </head> tag
{{ shop.metafields.saletag.hc_tag_css }}

2. Edit the product-grid-item.liquid file and add the following code snippet. Usually on line:27
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div class="hc-sale-tag"><span>{{ discount }}%</span></div>
{%- endif -%}

3. Edit the product-template.liquid file and add the following code snippet. Usually on line:26
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div class="hc-sale-tag"><span>{{ discount }}%</span></div>
{%- endif -%}

4. Now you can simply customize your sale tag inside our app in the "Storefront Sale Tag" section.
Don't forget to click on the top right button Sync to online Shop

1. Edit the theme.liquid file and add the following code snippet just before the closing </head> tag
{{ shop.metafields.saletag.hc_tag_css }}

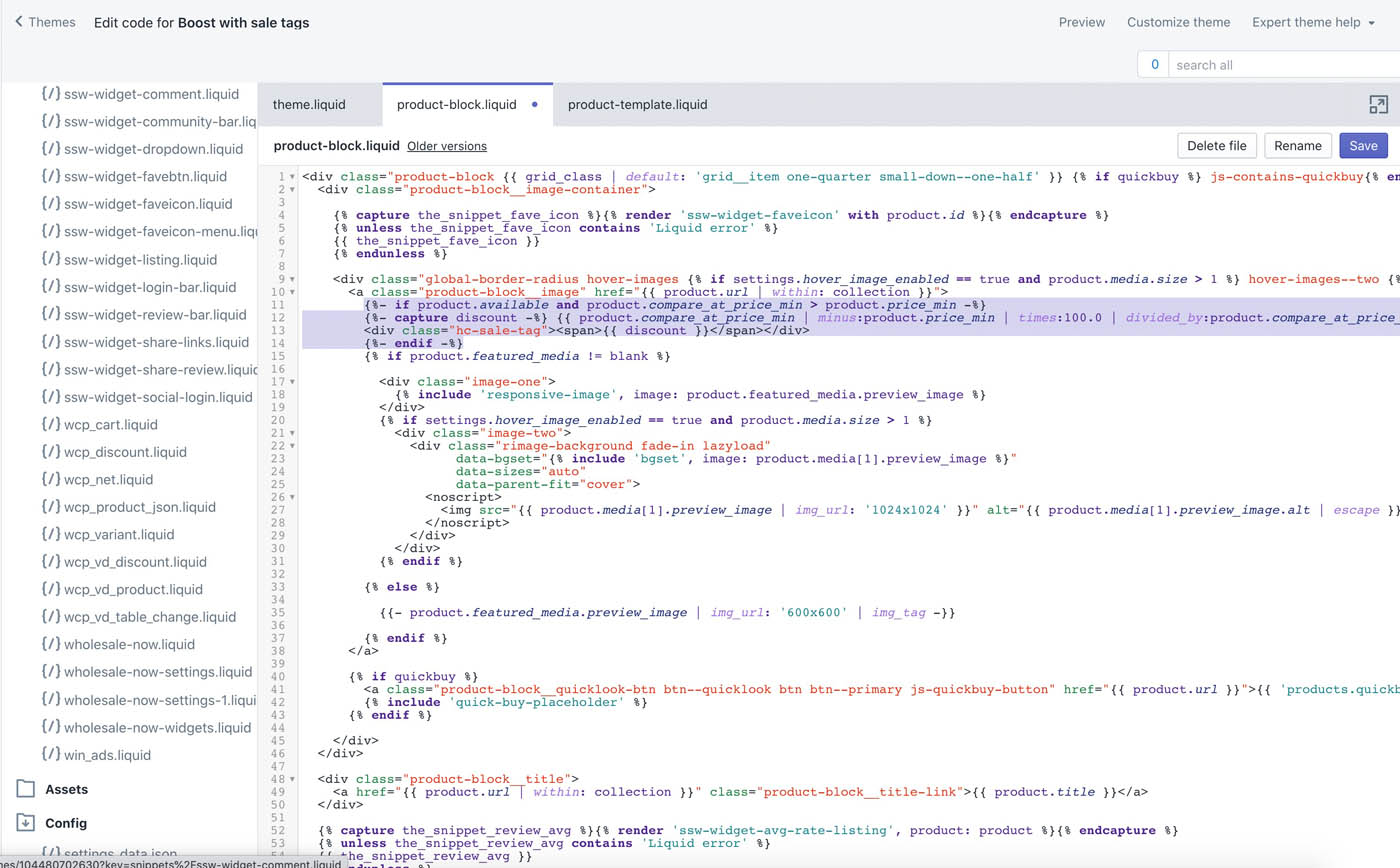
2. Edit the product-block.liquid file and add the following code snippet. Usually on line:11
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div class="hc-sale-tag"><span>{{ discount }}%</span></div>
{%- endif -%}

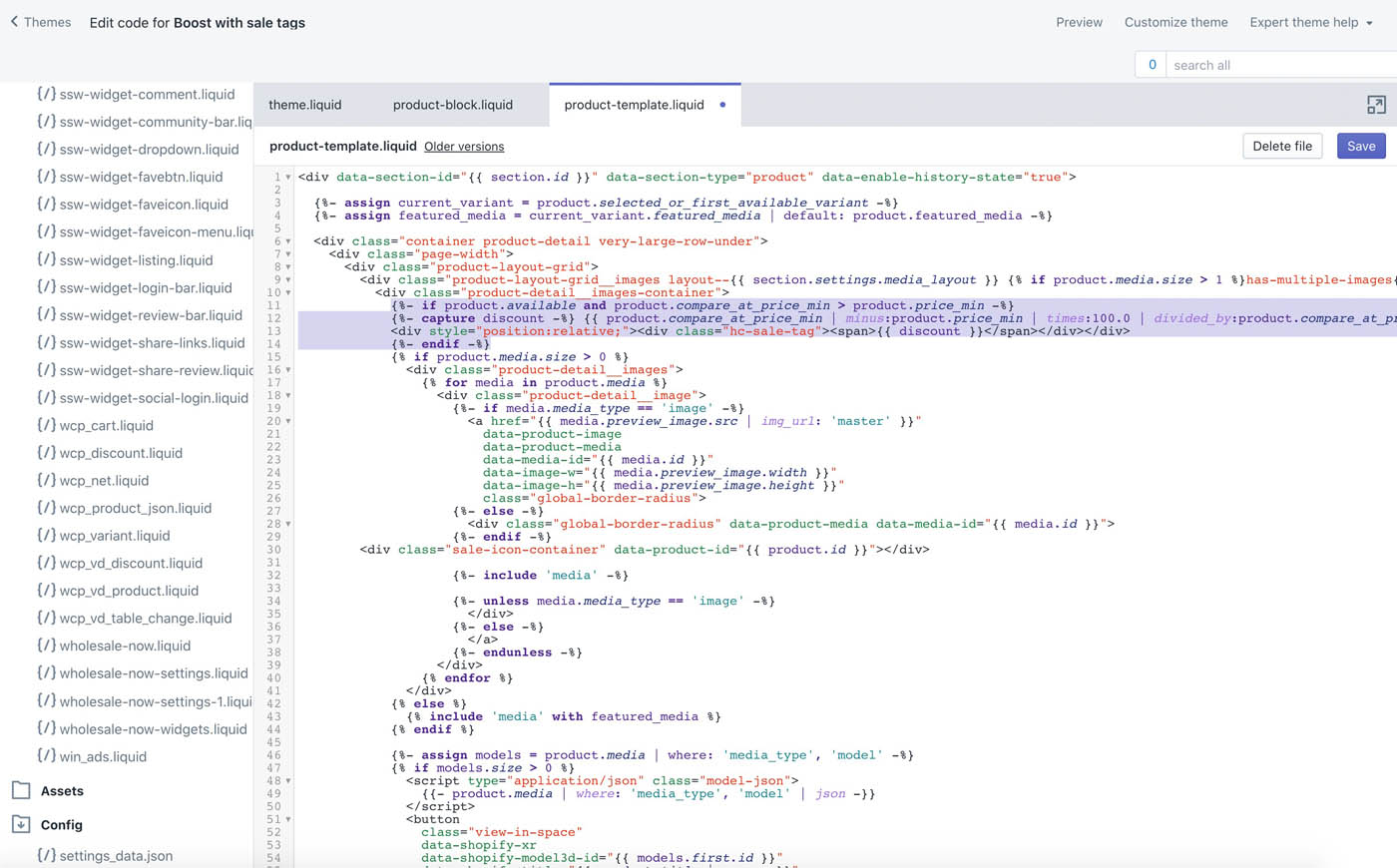
3. Edit the product-template.liquid file and add the following code snippet. Usually on line:11
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div style="position:relative;"><div class="hc-sale-tag"><span>{{ discount }}%</span></div></div>
{%- endif -%}

4. Now you can simply customize your sale tag inside our app in the "Storefront Sale Tag" section.
Don't forget to click on the top right button Sync to online Shop

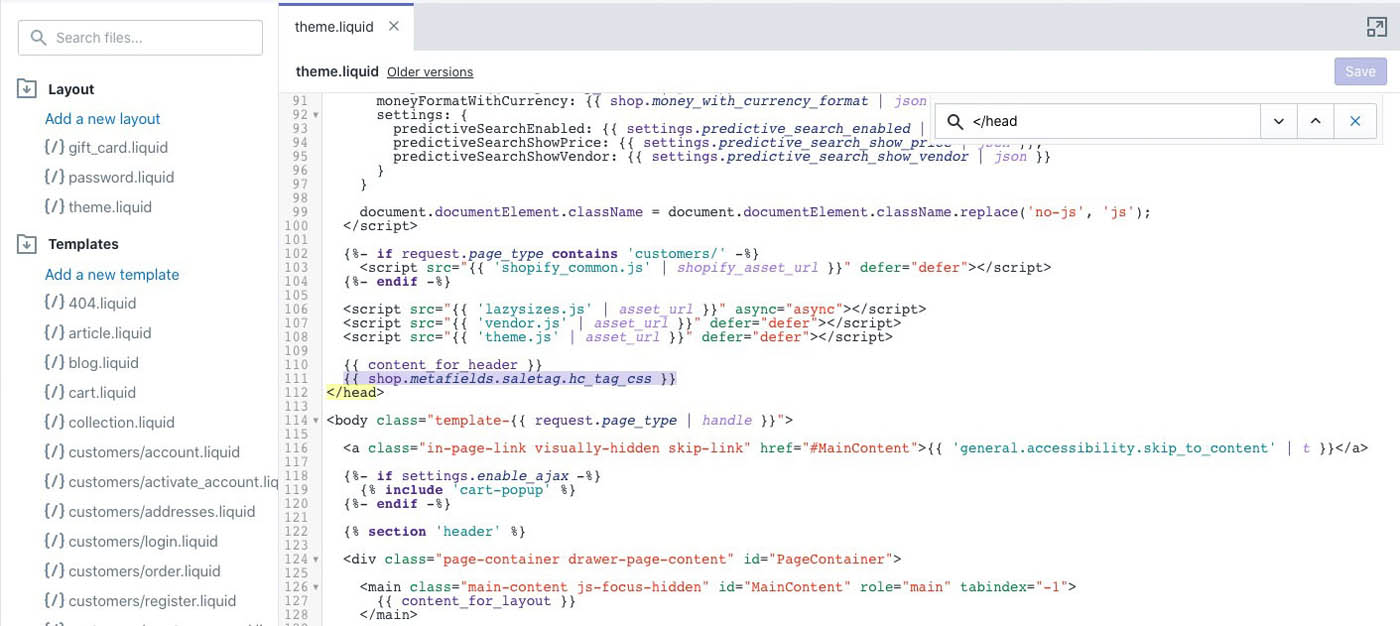
1. Edit the theme.liquid file and add the following code snippet just before the closing </head> tag
{{ shop.metafields.saletag.hc_tag_css }}

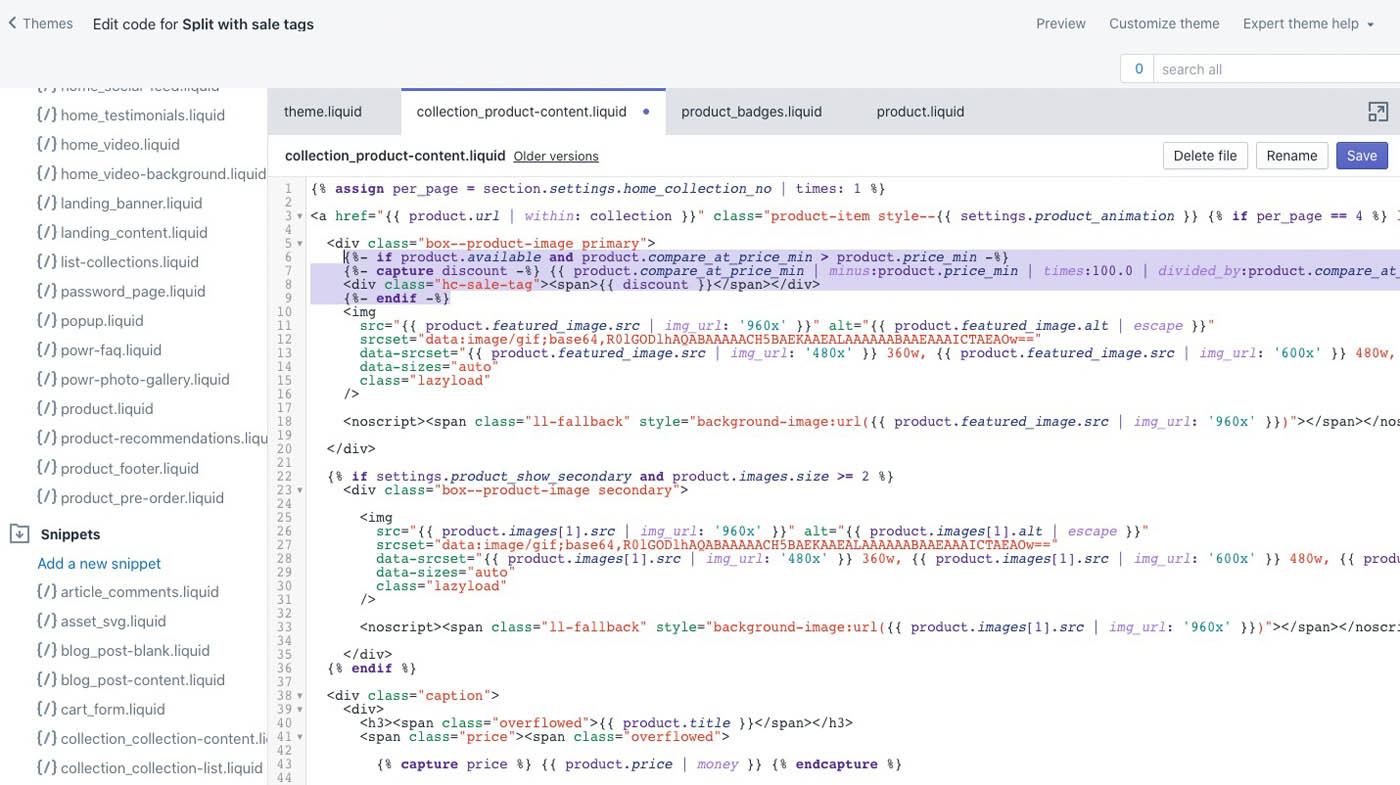
2. Edit the collection_product-content.liquid file and add the following code snippet. Usually on line:6
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div class="hc-sale-tag"><span>{{ discount }}%</span></div>
{%- endif -%}

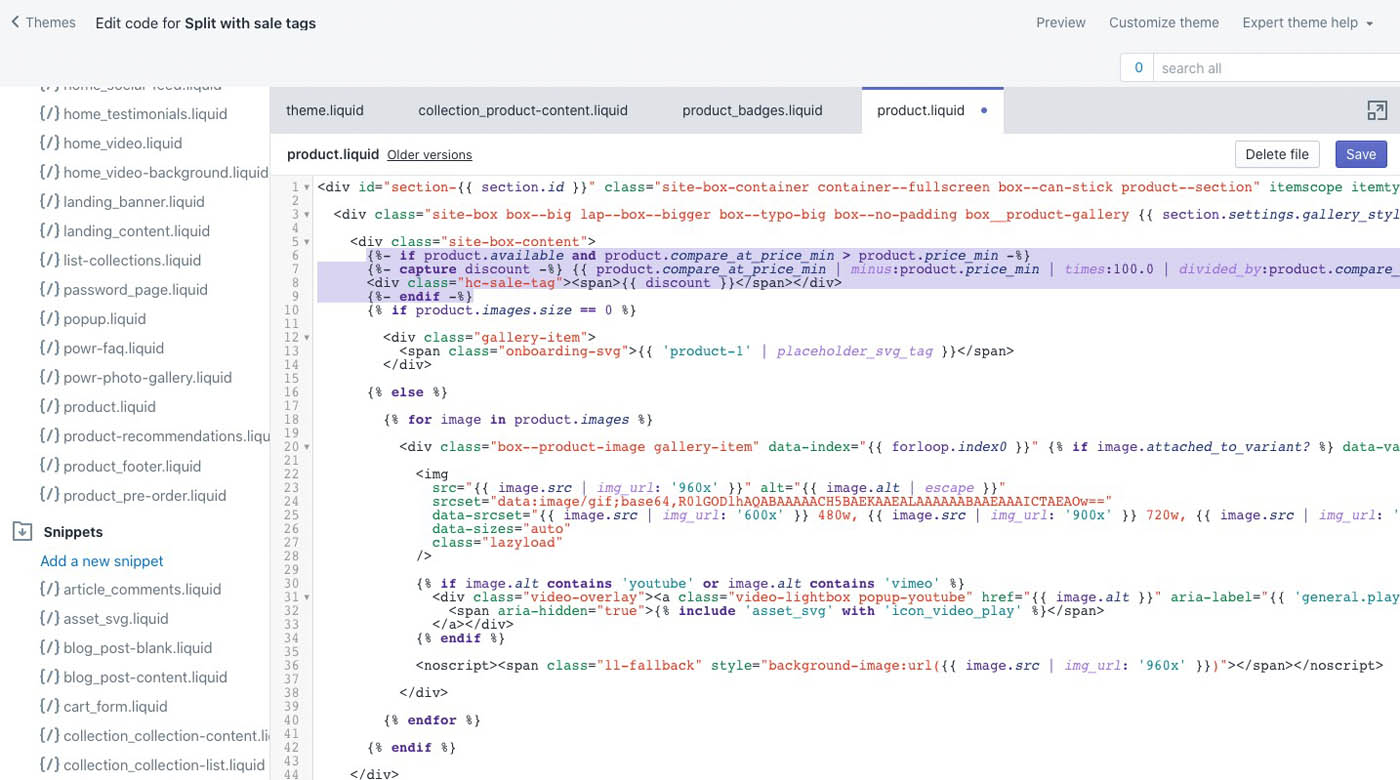
3. Edit the product.liquid file and add the following code snippet. Usually on line:6
{%- comment -%}Added by Heartcoding from Sale & Discount Manager{%- endcomment -%}
{%- if product.available and product.compare_at_price_min > product.price_min -%}
{%- assign discount = product.compare_at_price_min | minus:product.price_min | times:100.0 | divided_by:product.compare_at_price_min | round -%}
<div class="hc-sale-tag"><span>{{ discount }}%</span></div>
{%- endif -%}

4. Now you can simply customize your sale tag inside our app in the "Storefront Sale Tag" section.
Don't forget to click on the top right button Sync to online Shop